VI.2 Práctica 6.1.
-
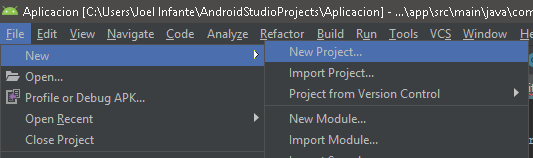
Abrimos Android Studio y nos dirigimos a la parte superior izquierda a la siguiente ruta:
File->New->New Project.

-
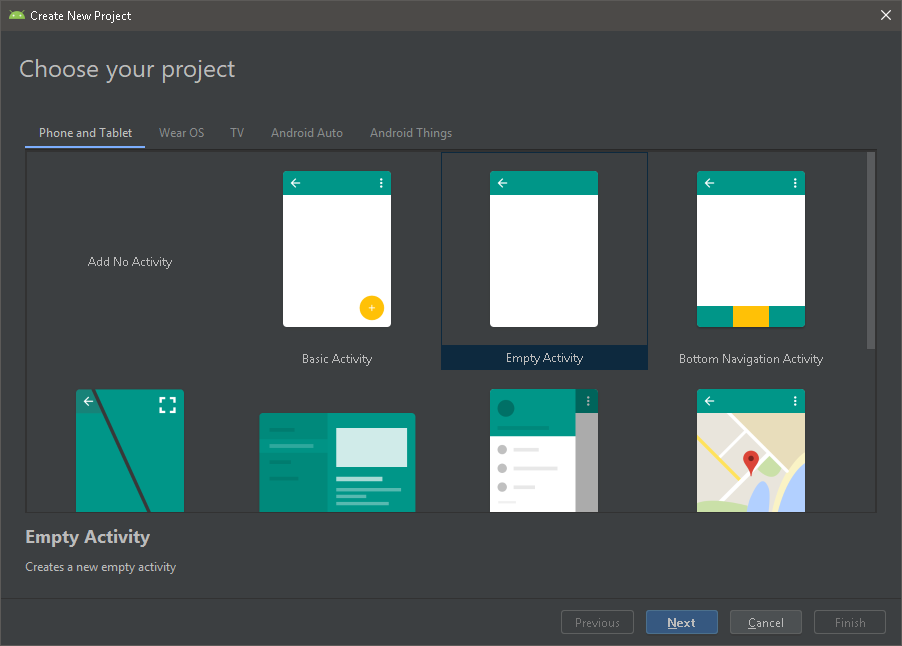
Seleccionamos “Empty Activity” y damos clic en “Next".

-
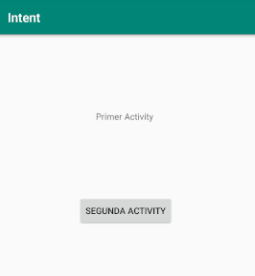
Asignamos nombre, en este caso “Intent”, dejamos todos los valores por default y damos clic
en “Finish”.

-
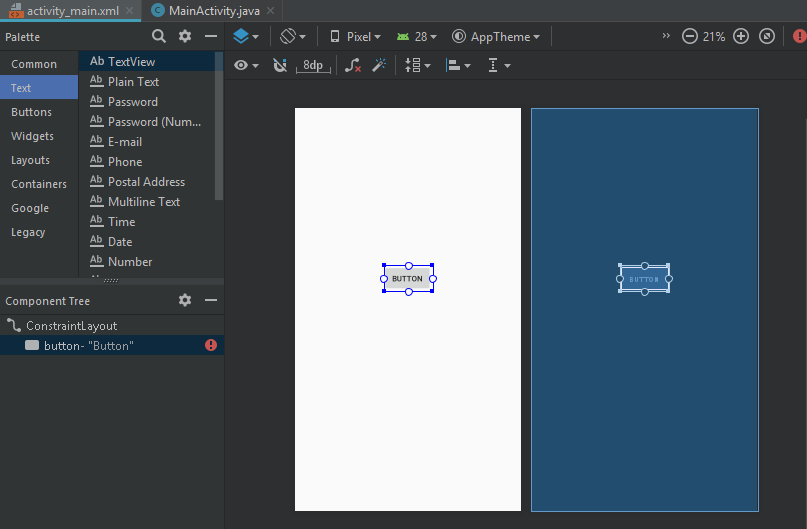
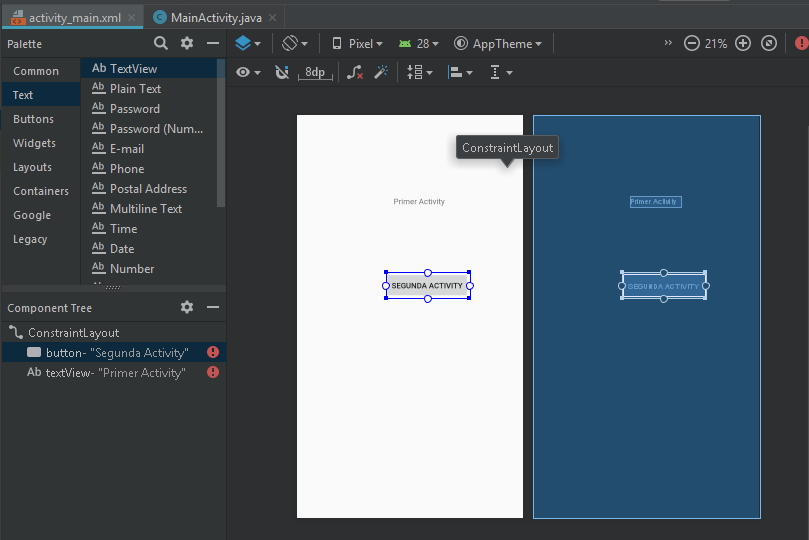
Una vez creado el nuevo proyecto, en la parte gráfica, eliminamos el texto: “Hello World!” y
agregamos un Button de Palette->Buttons->Button.

-
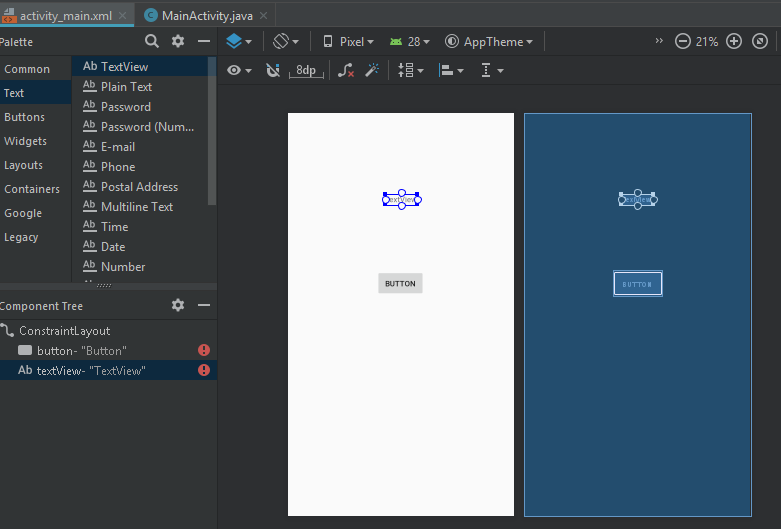
Agregamos un TextView de Palette->Text->TextView.

-
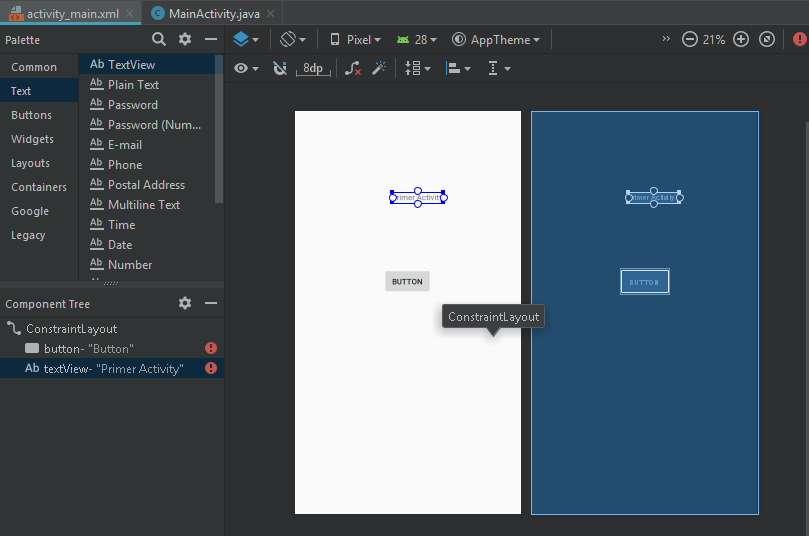
Seleccionamos el TextView y en la sección Attributes->TextView->text agregamos “Primer
Activity”.

-
Seleccionamos el Button y en la sección Attributes->TextView->text agregamos “Segunda Activity”.

-
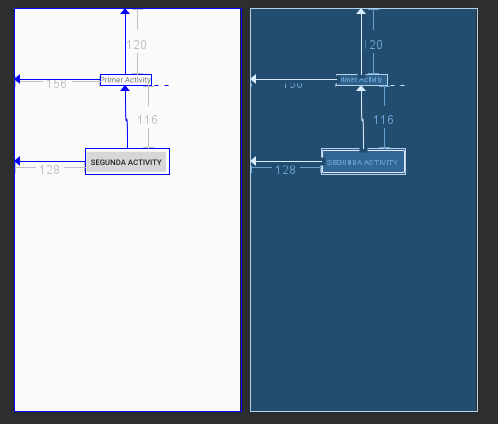
Asignamos la siguiente posición a los elementos.

-
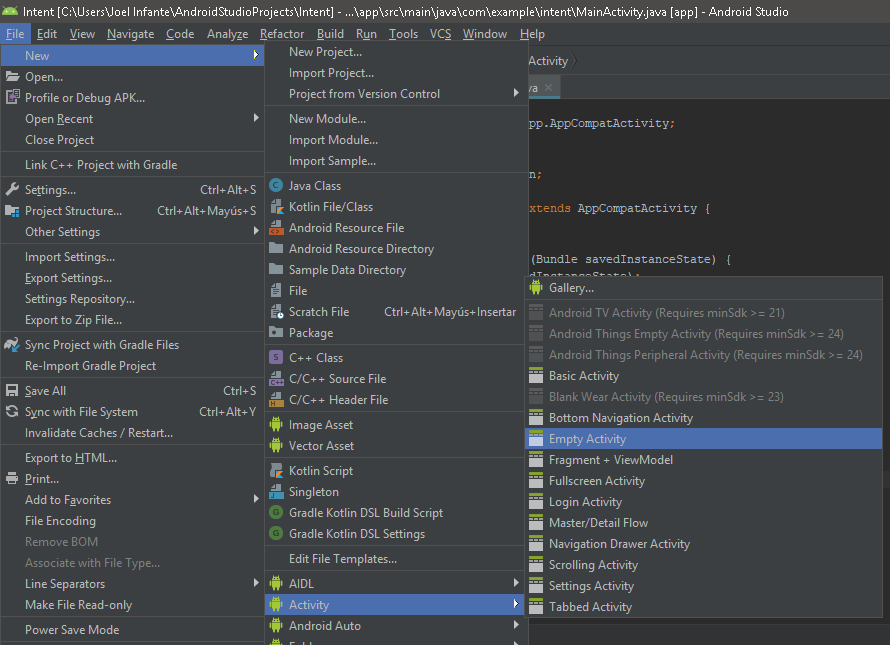
Creamos una nueva activity en File->New->Activity->Empty Activity.

-
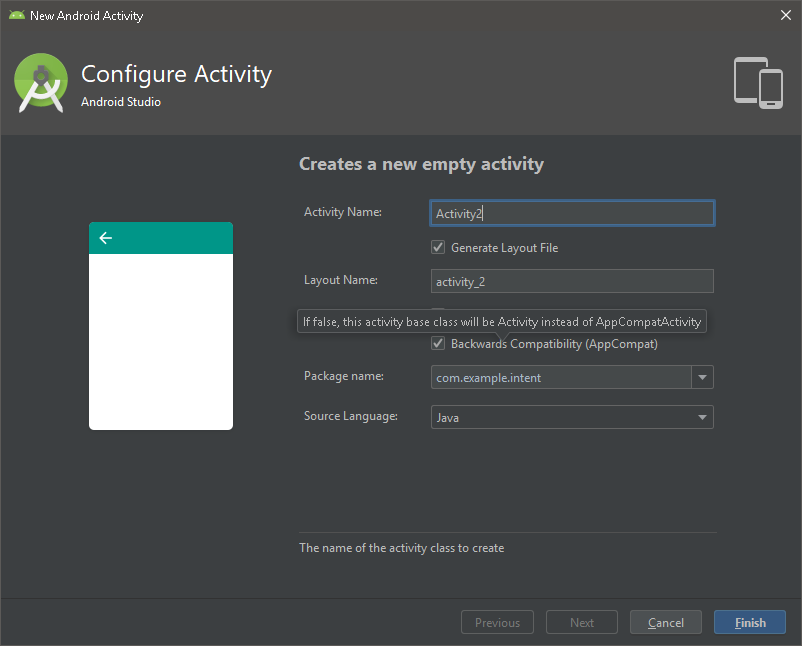
Asignamos nombre al activity, en este caso “Activity2”, dejamos todo en default y damos en Finish.

-
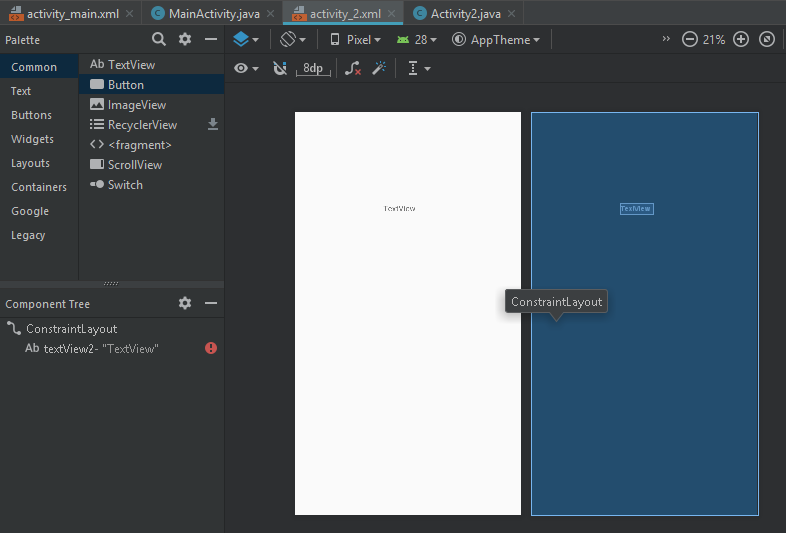
Dentro “activity_2.xml” en la parte de diseño agregamos un TextView de Palette->Text->TextView.

-
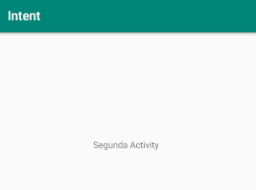
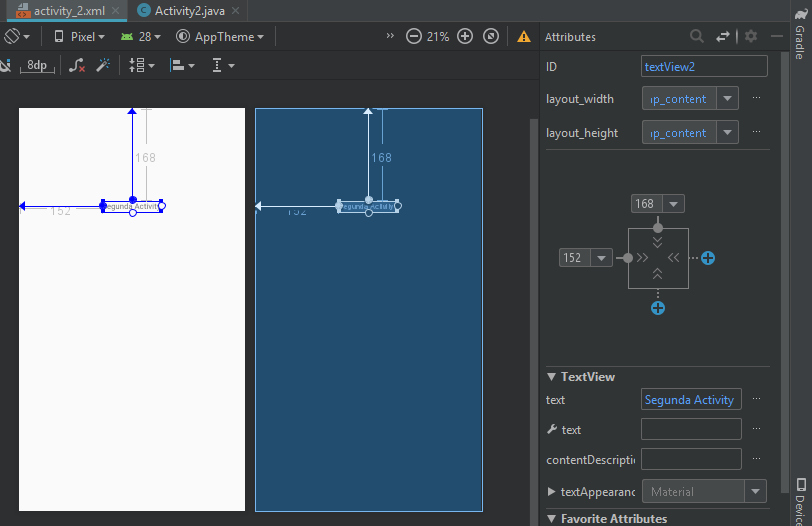
Seleccionamos el TextView y en la sección Attributes->TextView->text agregamos “Segunda
Activity”, también definimos la siguiente posicion.

-
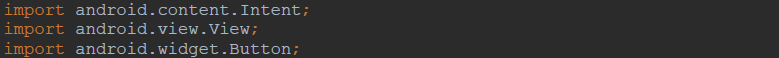
Nos dirigimos a la parte lógica de la activity principal, el cual es “java” e importamos las
siguientes librerías.

-
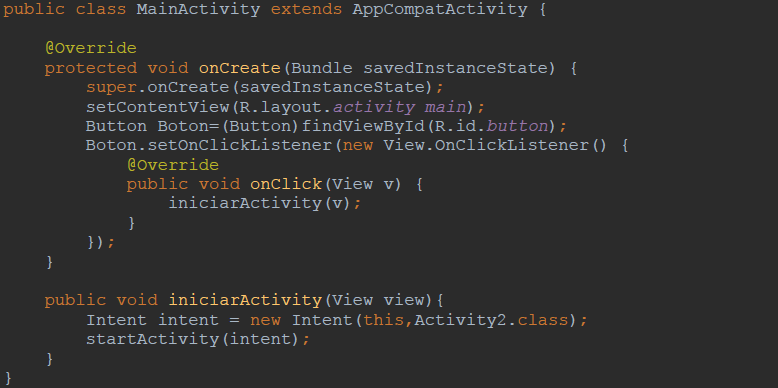
Utilizaremos el siguiente código en “MainActivity.java”, en el cual declaramos y creamos un objeto
de tipo Button y lo asignamos mediante su ID (se puede checar seleccionando el elemento en la parte
gráfica, en Attributes->ID), asignamos la función que va a ejecutar el botón cuando se haga
clic en él, en este caso sería la función “iniciarActivity”, que creara y asignara u n intent con el
nombre de la activity que se desea iniciar, en este caso “Acivity2” y se inicia.

-
Ejecutamos y validamos que, al presionar el botón, nos dirigirá a la segunda activity.