IX.3. Cambiar el icono de una aplicación.
Cuando creamos una aplicación en Android Studio, el programa nos pone un icono el cual ocupa para todas las aplicaciones que se creen en él. Si nosotros queremos cambiar ese icono tendremos que hacer los siguiente:
- Lo primero que necesitaremos es una imagen preferentemente con formato PNG (no importando las dimensiones), es decir, con el fondo transparente (si no la tienes con esas características no hay ningún problema), que todo el nombre de la imagen este completamente en minúsculas.
-
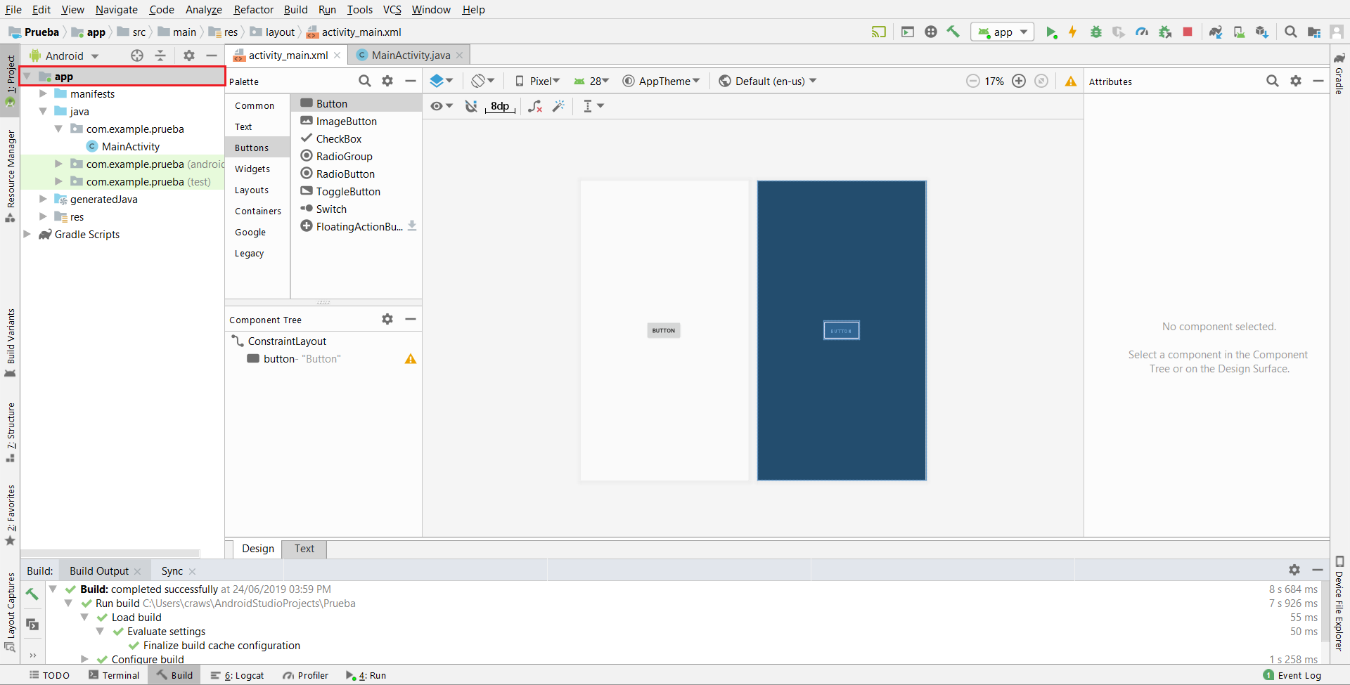
Nos posicionamos en el apartado del proyecto donde se encuentran las carpetas de este (cuadro rojo).

-
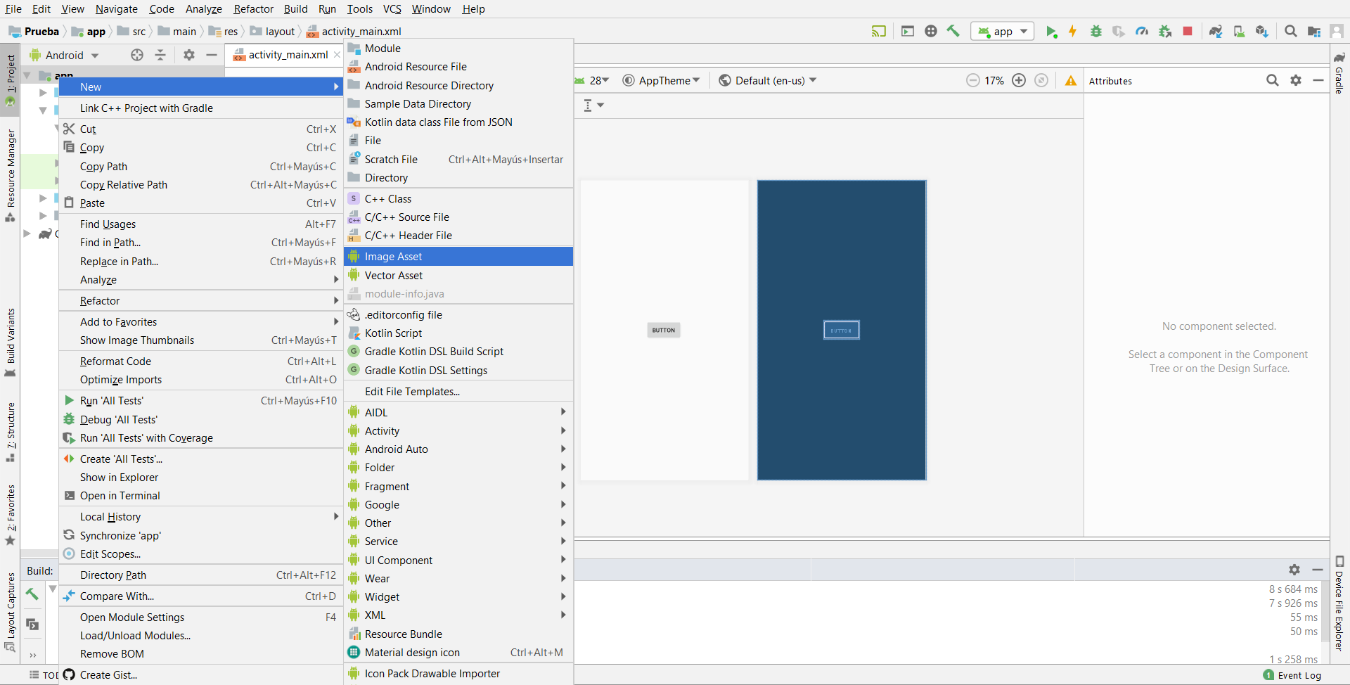
Ya estando ahí damos un click derecho y nos situamos en: New/Image Asset y damos click o enter.

-
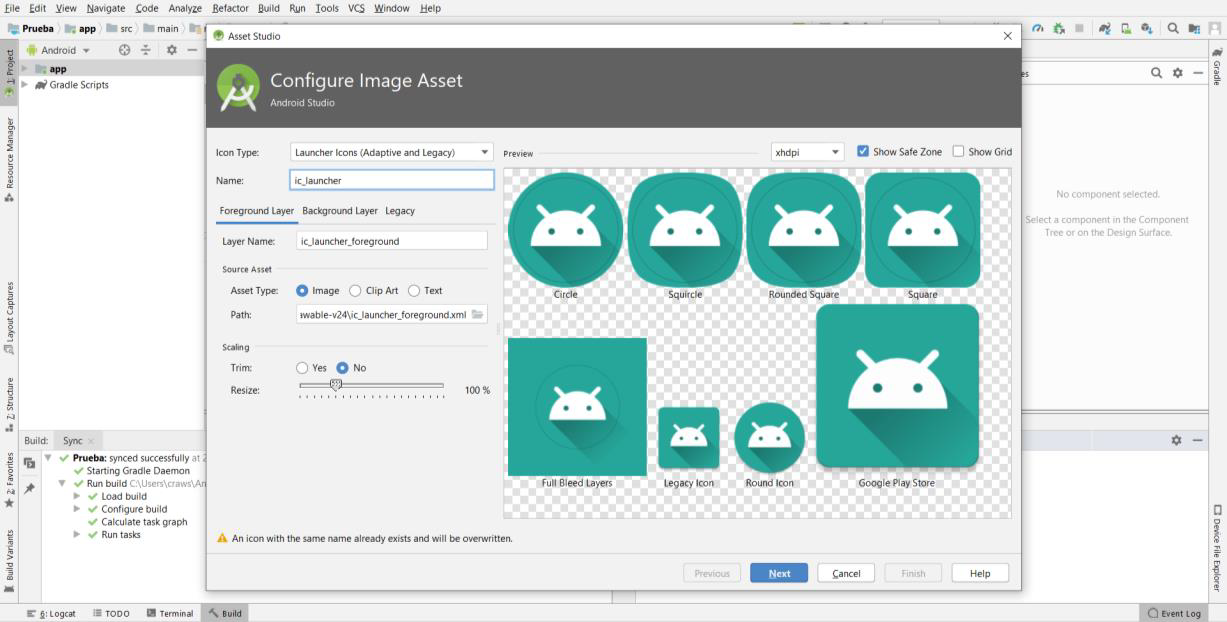
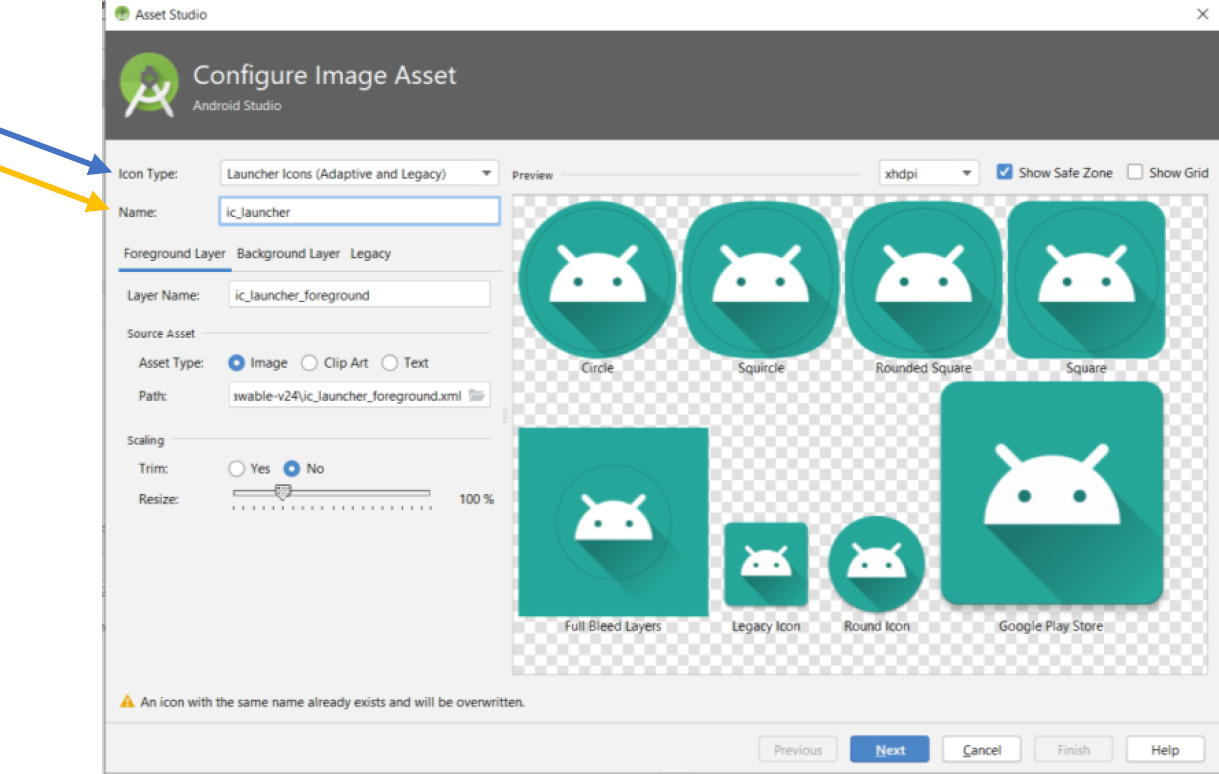
Aparecerá una ventana donde nos mostrará los diferentes iconos que usa la aplicación,
en primera instancia veremos donde dice “Tipo de Icono” (flecha azul) trabajaremos con la opción que dice “Launcher Icon (Adaptive and Legacy)”, esta opción nos va a generar el icono el cual se mostrará en la Play Store al momento de subir nuestra aplicación.

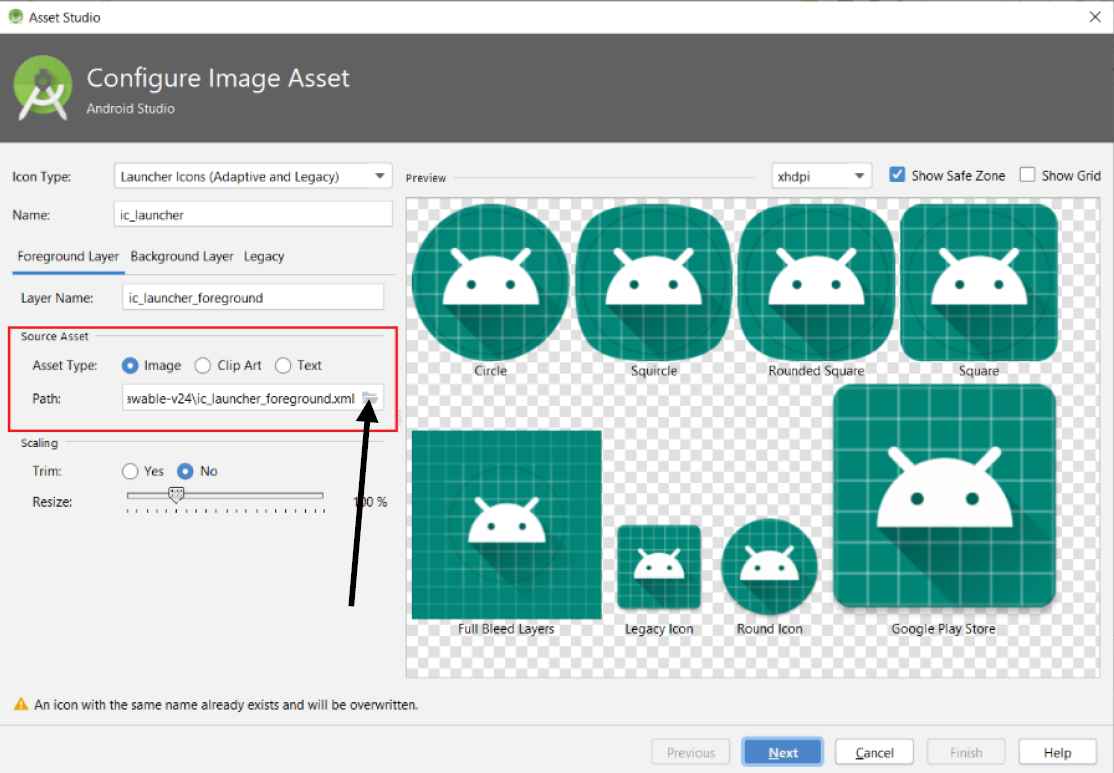
También nos da la opción de cambiar el nombre de nuestro icono (flecha amarilla), se sugiere de no hacerlo a menos que sea muy necesario, ya que al hacerlo tendremos que cambiar el nombre desde el archivo Manifest y si no se hace nos podremos ahorrar ese paso.Nos ubicamos en “Source Asset” (cuadro rojo) para cambiar la configuración de nuestro icono, puede ser una imagen, una imagen predeterminada que nos da Android Studio la cual seleccionaremos o un texto. En este caso será una imagen, por lo tanto, debemos cambiar el path de la imagen que deseemos, para hacer eso damos un click en la carpeta (flecha negra).

-
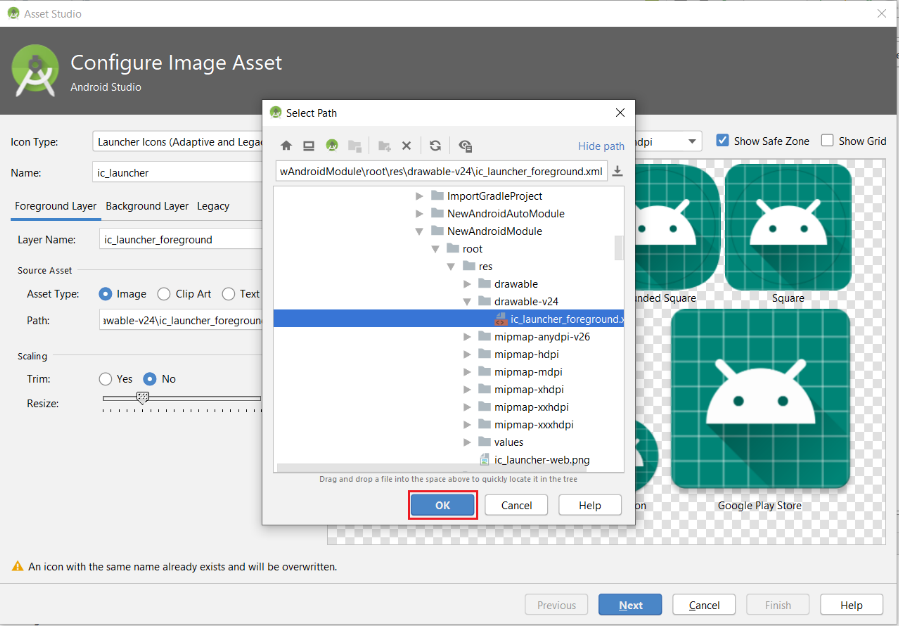
En esta ventana seleccionaremos la imagen que deseemos (recuerda el punto número 1) y damos “OK”
(cuadro rojo).

-
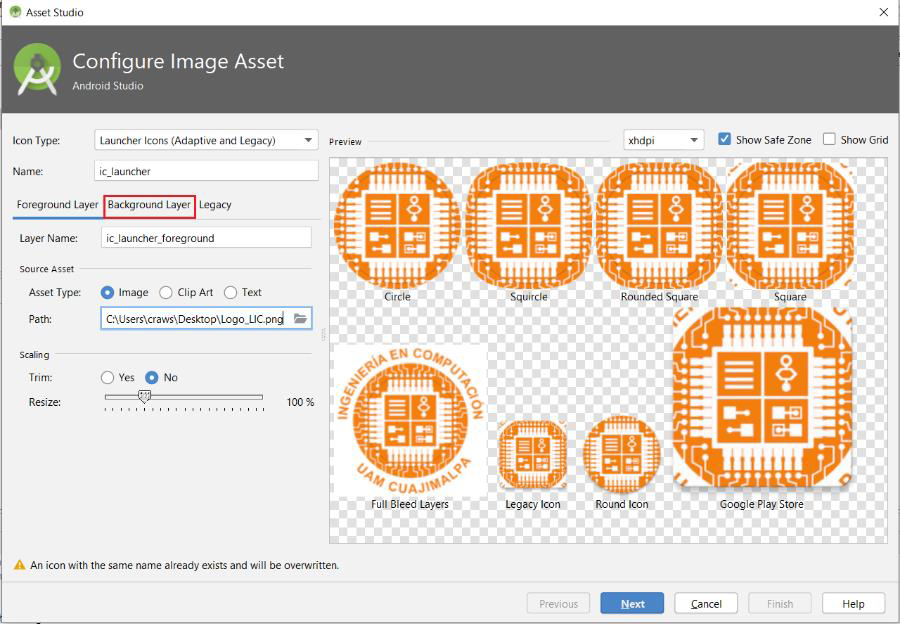
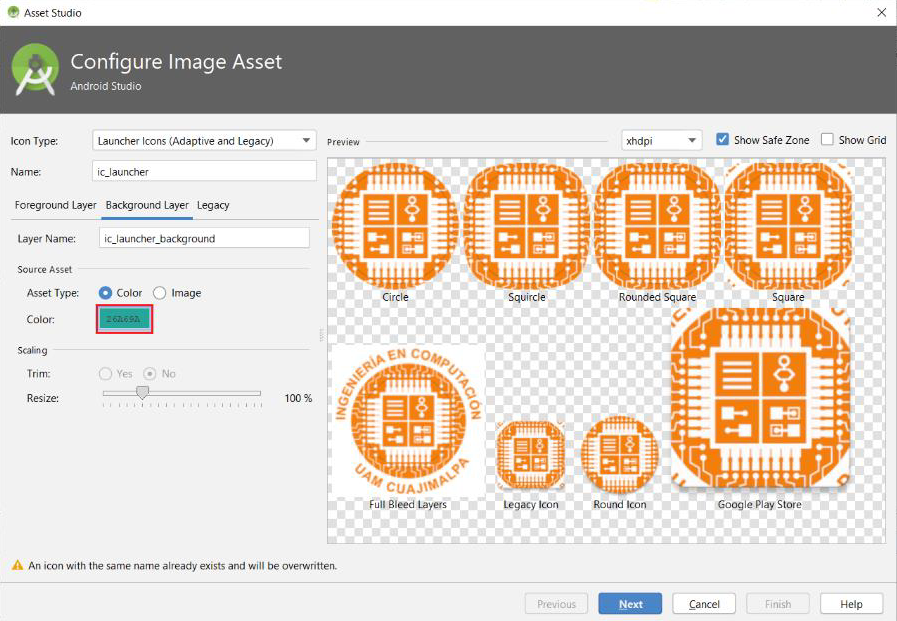
Ya que tenemos la imagen, “Asset Studio” nos mostrará un preview de las imágenes que se ocupará para
la aplicación. Ahora seleccionaremos la pestaña “Background Layer” (cuadro rojo) para poner un fondo
al icono.

-
Ya estando en la pestaña de “Background Layer” podemos asignarle un fondo al icono que estamos creando,
por default, un color (cuadro rojo) o una imagen al seleccionar el otro “radio button”, en este caso
no usaremos esta opción. Daremos click en el botón “Next” (cuadro azul).

-
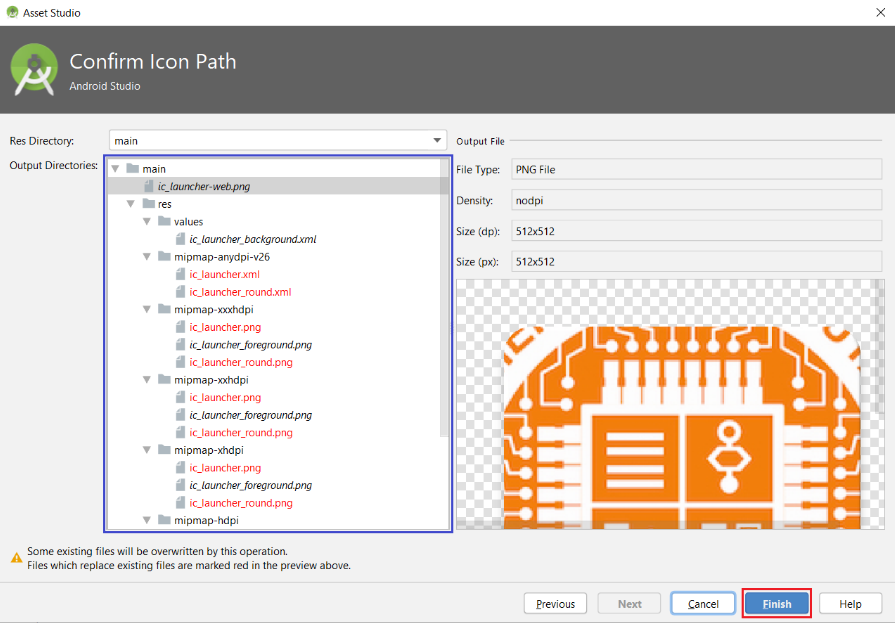
Después nos aparecerá la siguiente ventana la cual nos mostrará que se sobrescribirá el nombre del
icono ya que no lo modificamos, haremos caso omiso y daremos click en “Finish” (cuadro rojo).

-
Al final cuando ejecutemos nuestra aplicación el icono que teníamos antes lo cambiará por el que
creamos (cuadro verde).