III.2. Práctica 3.1
-
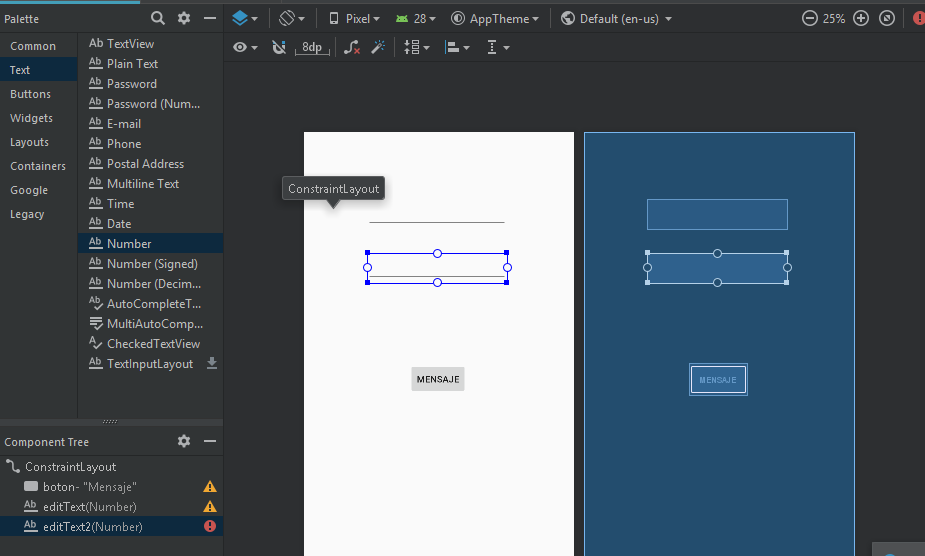
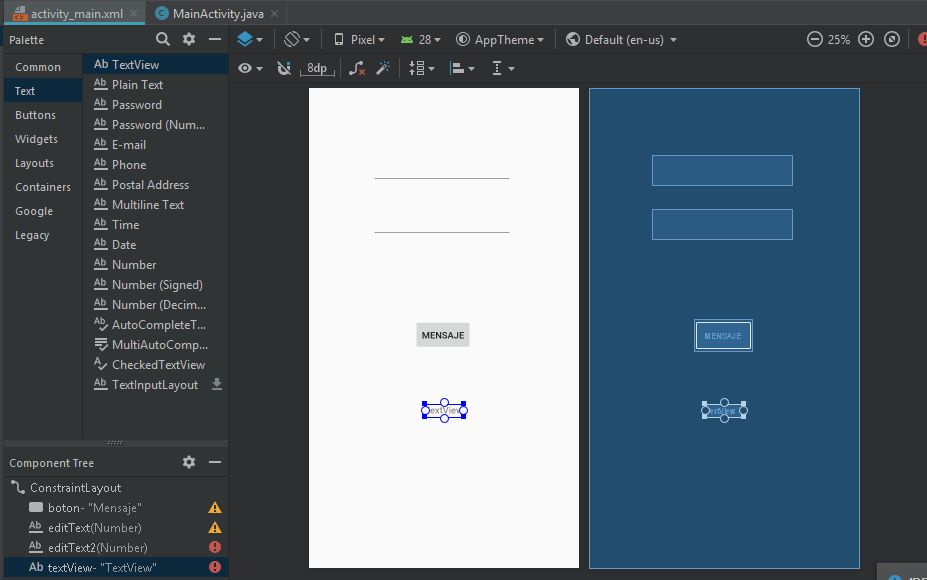
Abrimos nuestro proyecto anterior en Android Studio y, como recordaremos ya teníamos un botón y
un campo de texto posicionados, ahora procederemos a agregar 2 campos de texto más de la palette
en la sección Text, los cuales serán un “number” y un “TextView".


-
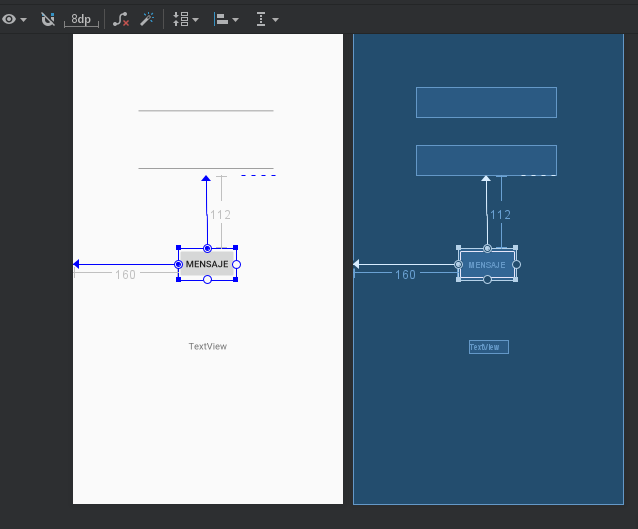
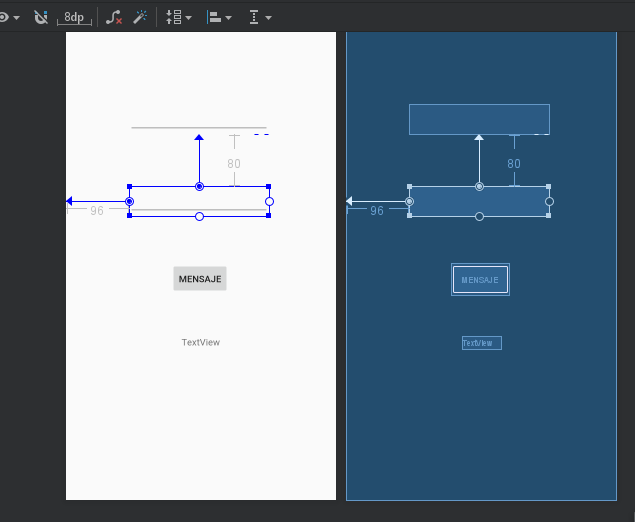
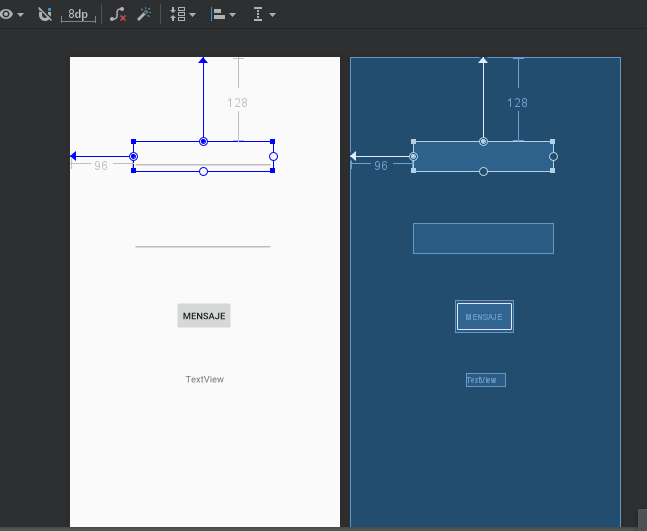
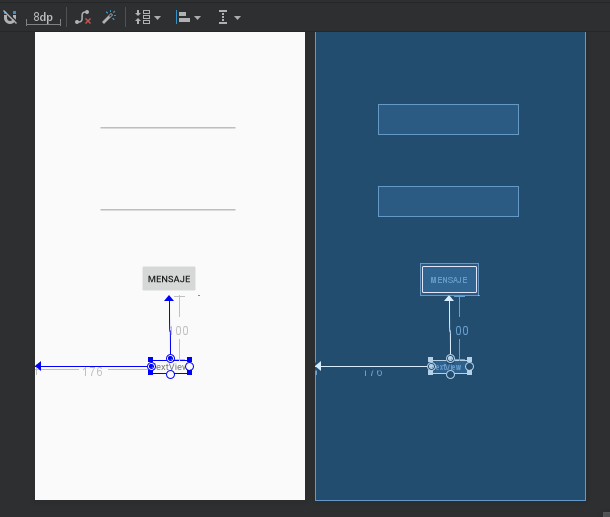
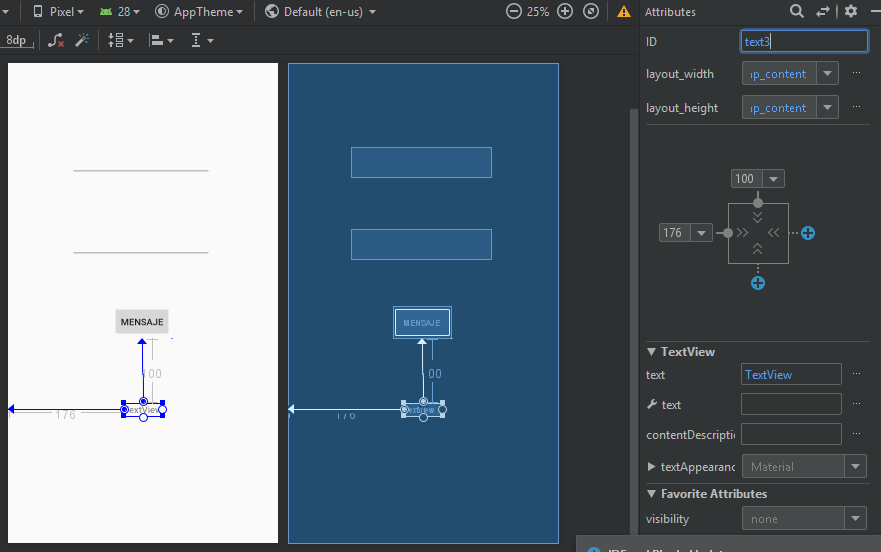
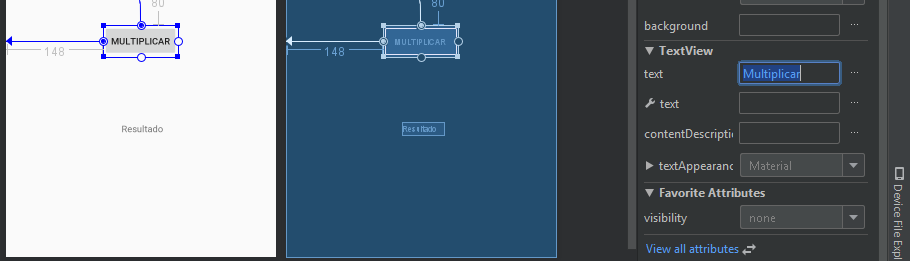
Los posicionamos de la siguiente manera.




-
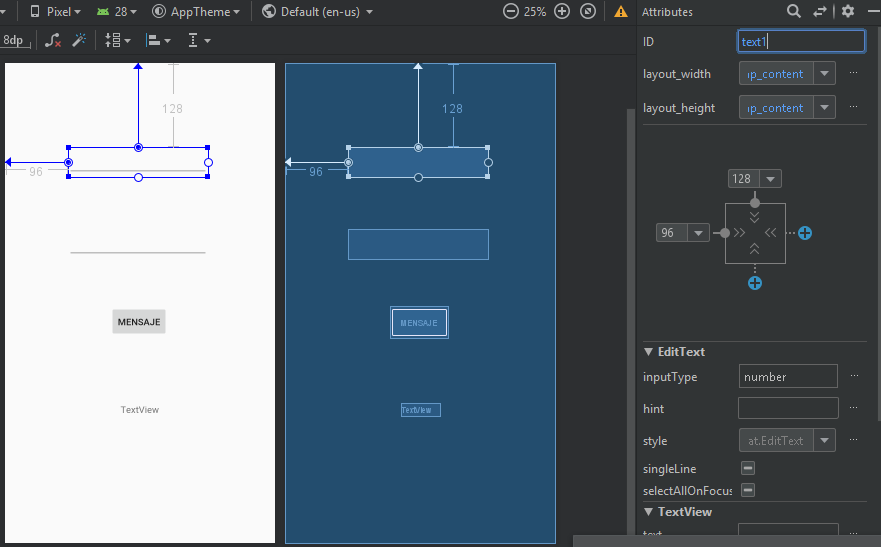
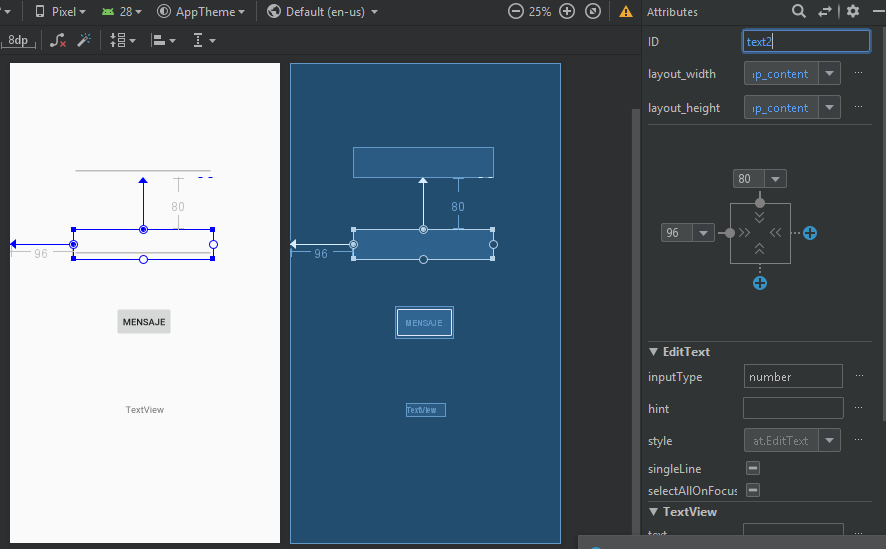
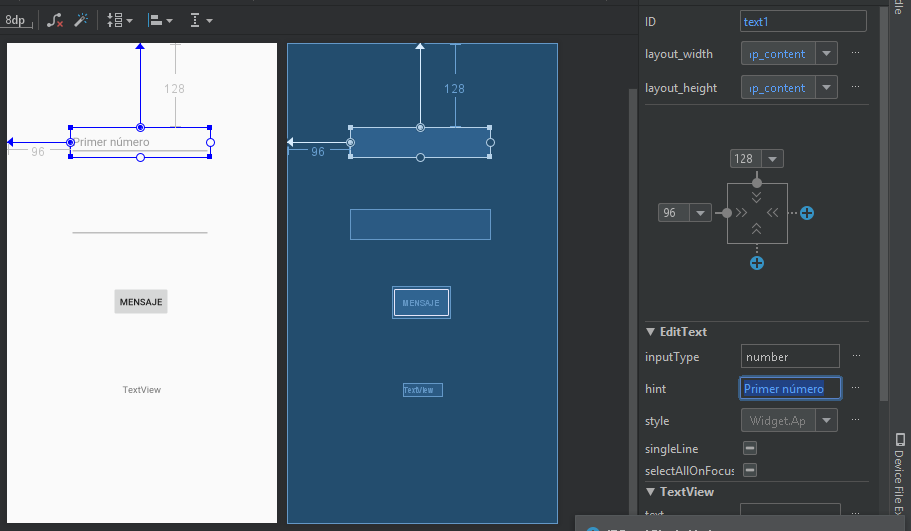
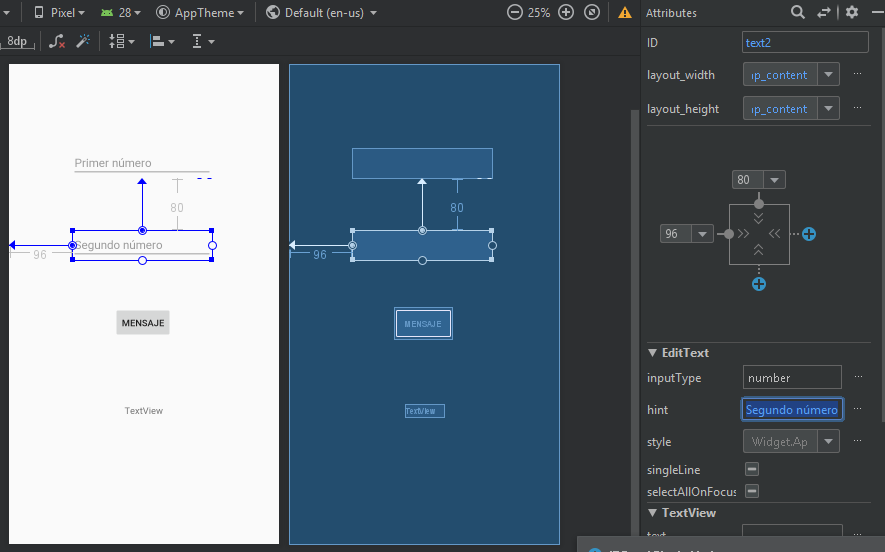
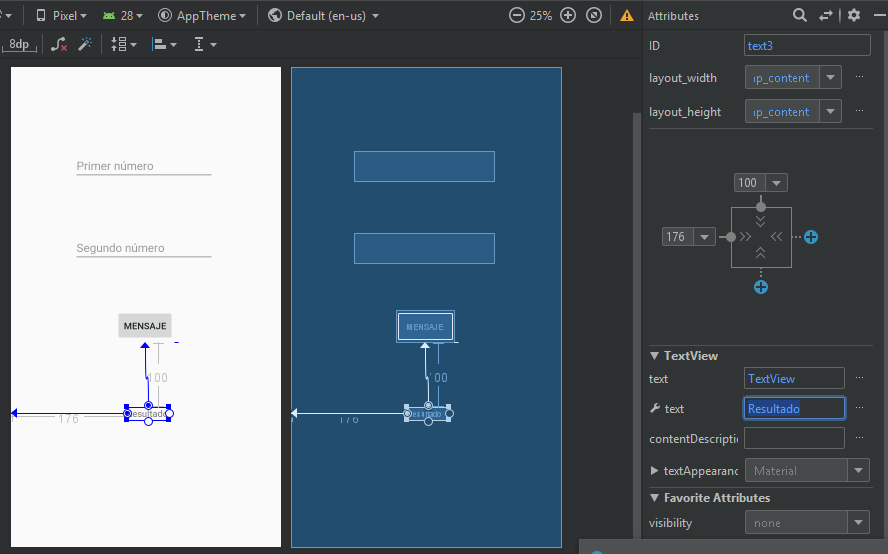
Les asignamos ID a los 3 campos de texto empezando con el campo de arriba (en caso de marcar
algún update damos clic en yes).



-
Asignamos texto en hint dentro del apartado EditText de los atributos para indicar al usuario
donde debe introducir los valores (este texto se desaparece cuando el usuario digita algún
valor), en caso del TextView solo agregamos texto en “text”.



-
Renombramos el botón.

-
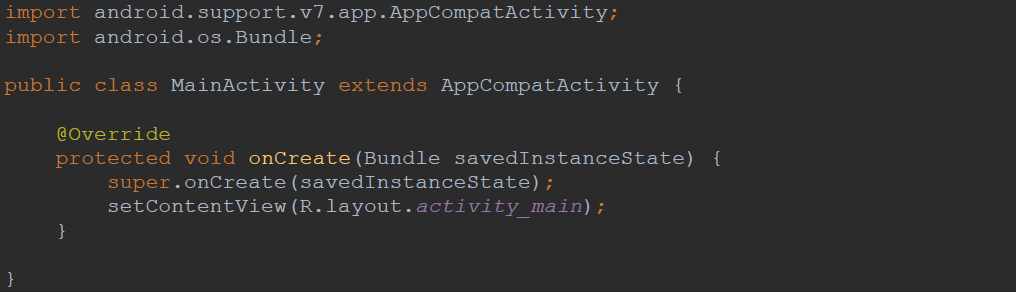
Borramos líneas de código para que quede de la siguiente manera.

-
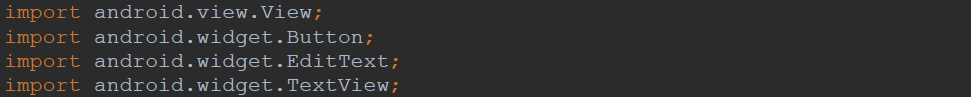
Importamos las siguientes librerías.

-
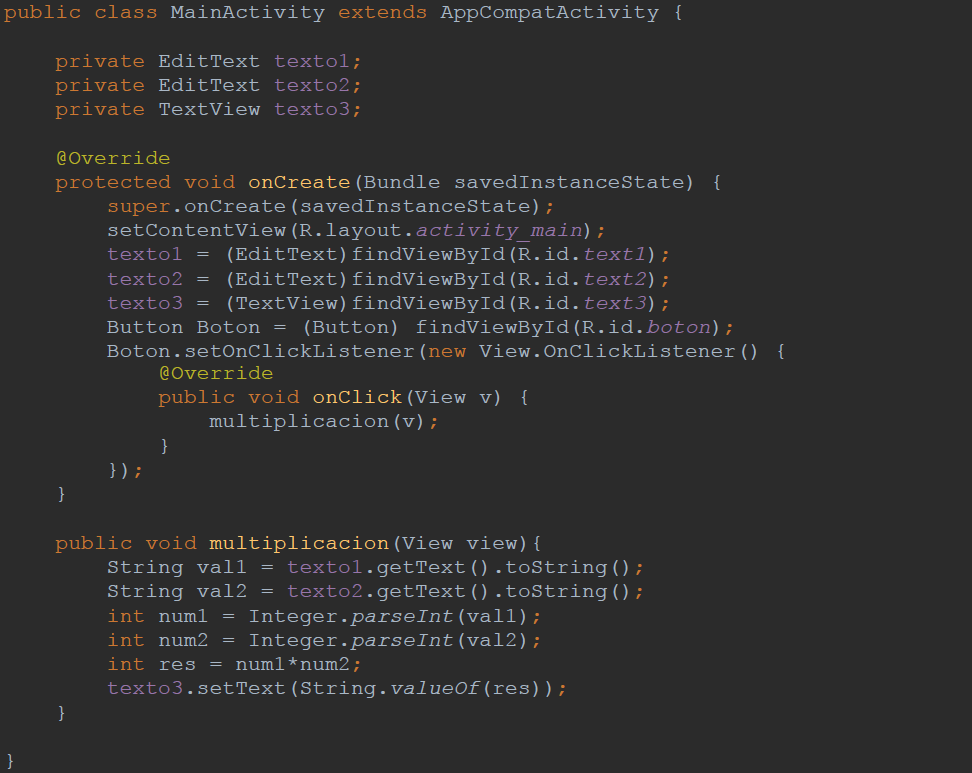
Declaramos y asignamos conforme el ID de la parte grafica las variables de EditText y TextView
para poder de igual declarar el botón y asignarle la función multiplicación, la cual recuperará
los valores que se hayan introducido de los EditText para posteri ormente hacer cast a entero
(ya que recordemos que solo devuelve String) y poder multiplicar los valores, finalmente se
asignará al campo de TextView el resultado con un cast a String.

-
Ejecutamos e introducimos valores en los campos de texto superiores y presionamos el botón, el
cual nos arrojará el resultado en el campo de texto de abajo.

