IV.6. Práctica 4.2
-
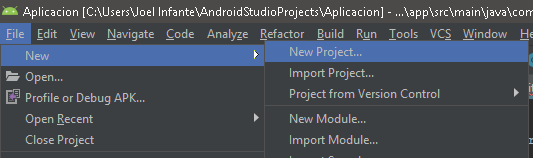
Abrimos Android Studio y nos dirigimos a la parte superior izquierda a la siguiente ruta: File->
New->New Project.

-
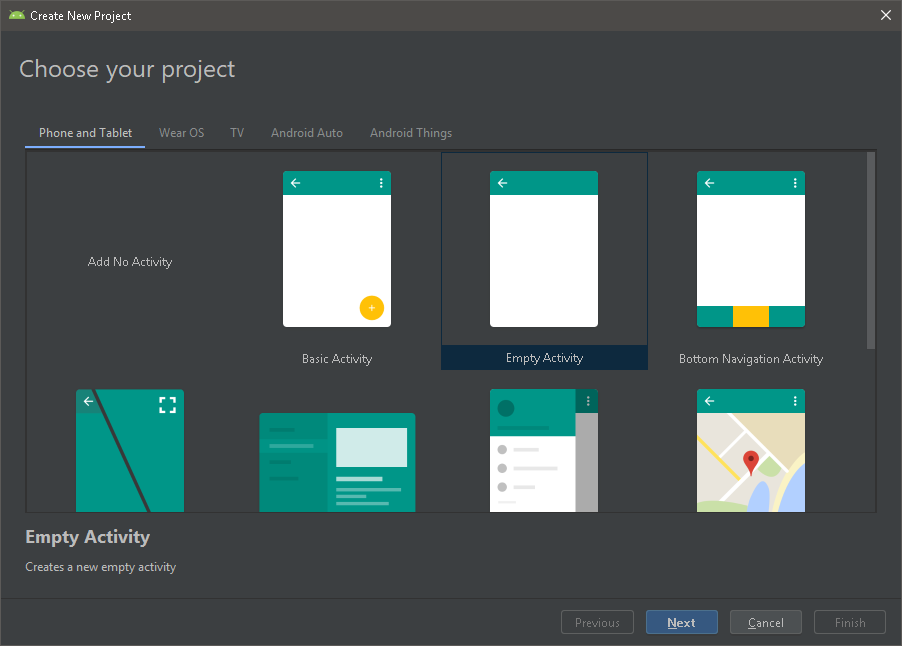
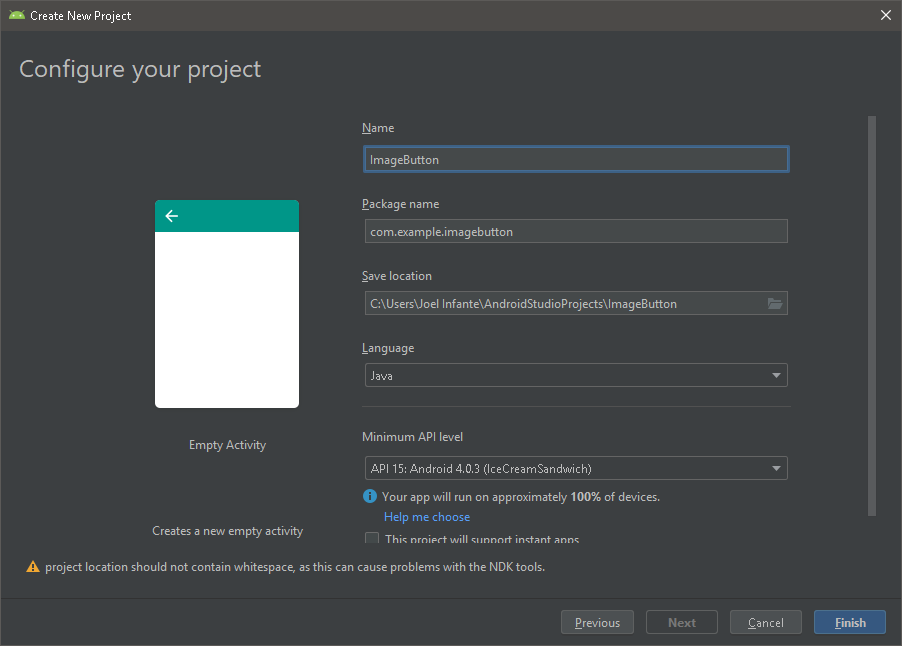
Seleccionamos “Empty Activity” y damos clic en “Next”.

-
Asignamos nombre, en este caso “ImageButton”, dejamos todos los valores por default y damos
clic en “Finish”.

-
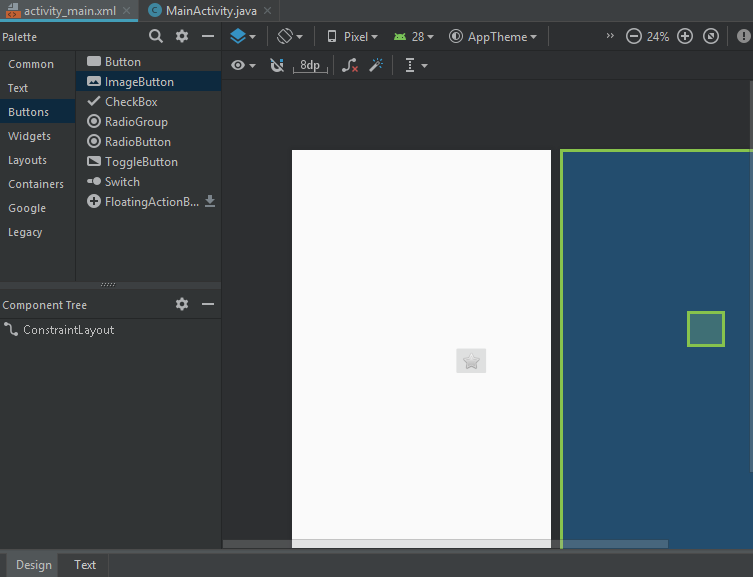
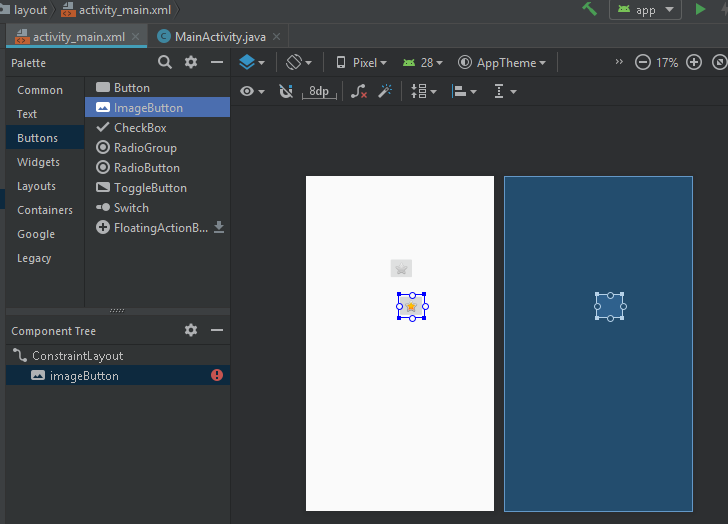
Una vez creado el nuevo proyecto, en la parte gráfica, eliminamos el texto “Hello World!” y
agregamos un ImageButton de Palette->Buttons->ImageButton.

-
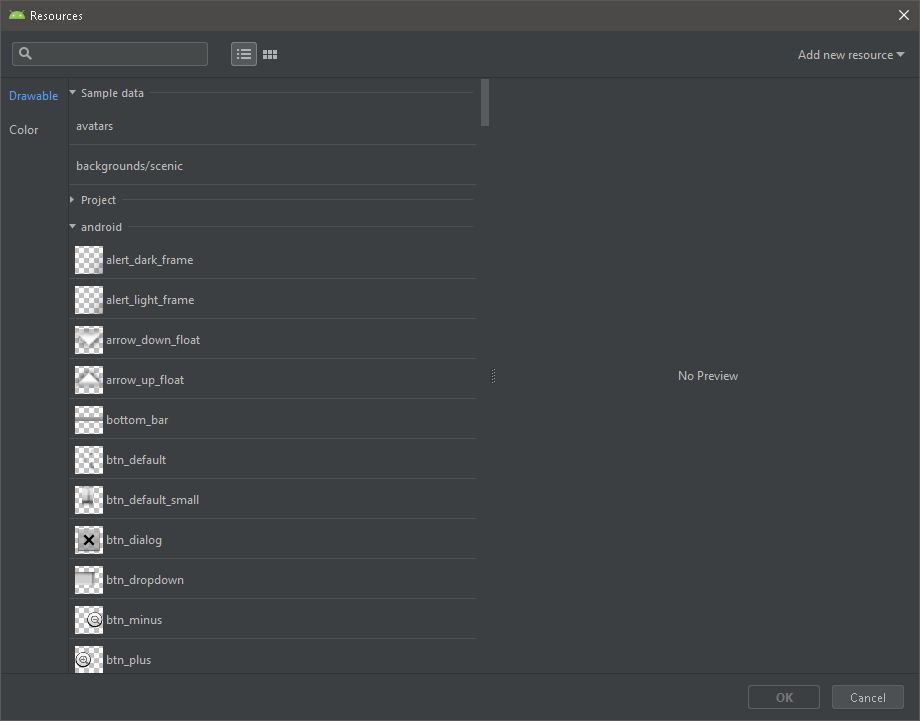
Una vez arrastrado el ImageButton, en automatico se nos abrirá una ventana en donde vienen
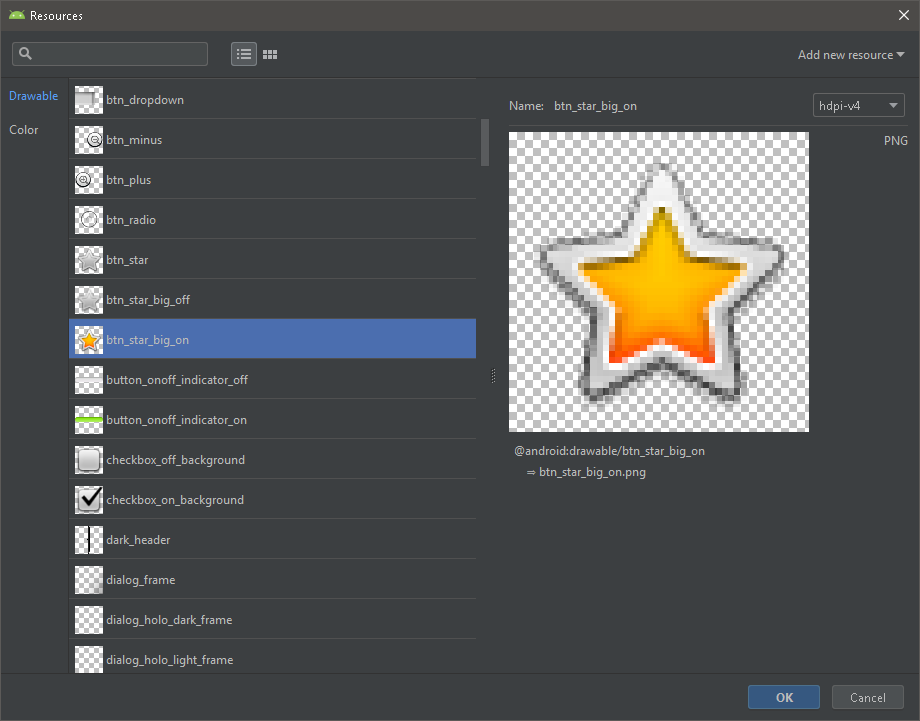
contenidas todas las imágenes por defecto de Android Studio, nos dirigimos a Drawable -> android,
y seleccionamos cualquier imagen (en este caso, para la práctica se eligió un icono de estrella) y
damos clic en ok.


-
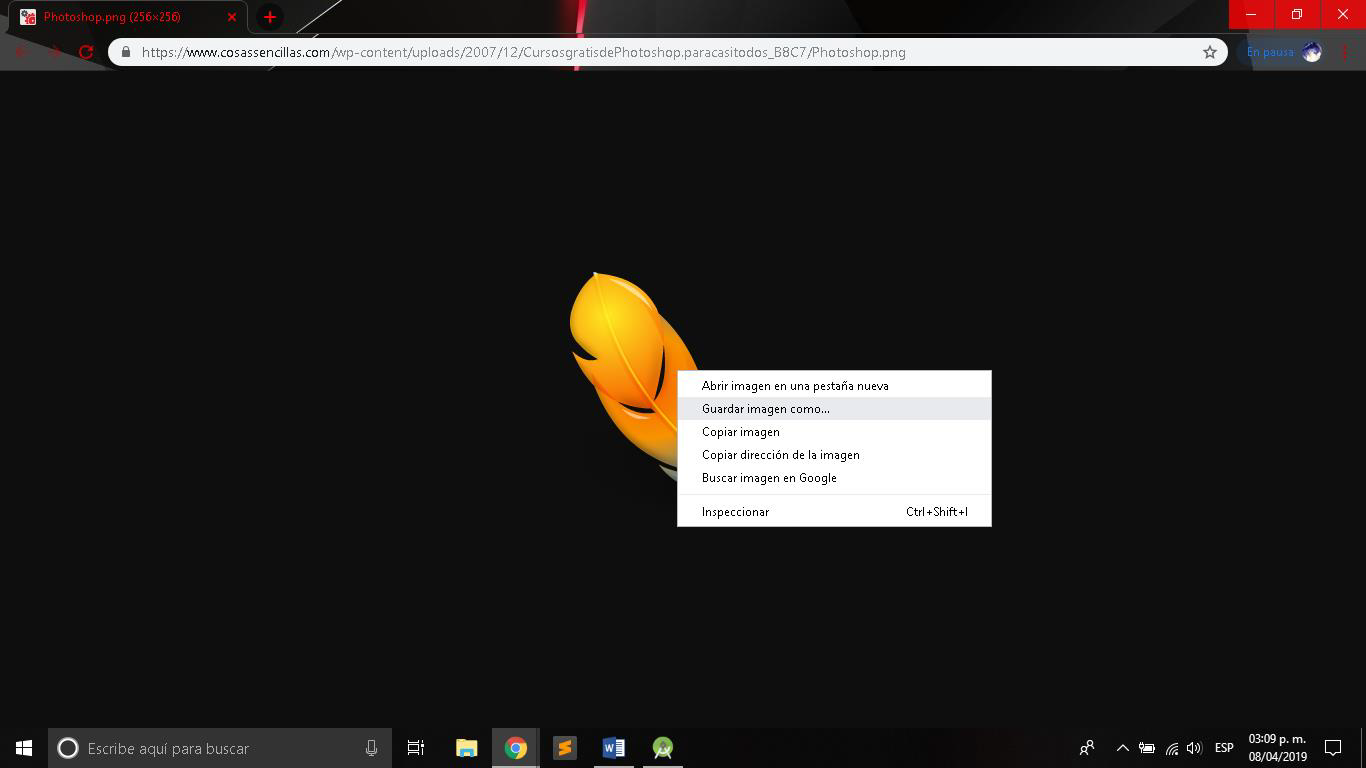
Una vez agregado el botón a la parte de diseño, procedemos a crear otro ImageButton pero ahora con
una imagen propia, la cual descargaremos y nombraremos del siguiente link:
https://www.cosassencillas.com/wp-content/uploads/2007/12/CursosgratisdePhotoshop.paracasitodos_B8C7/Photoshop.png

-
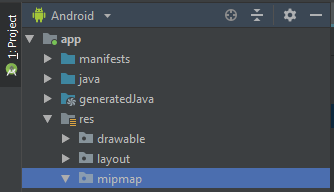
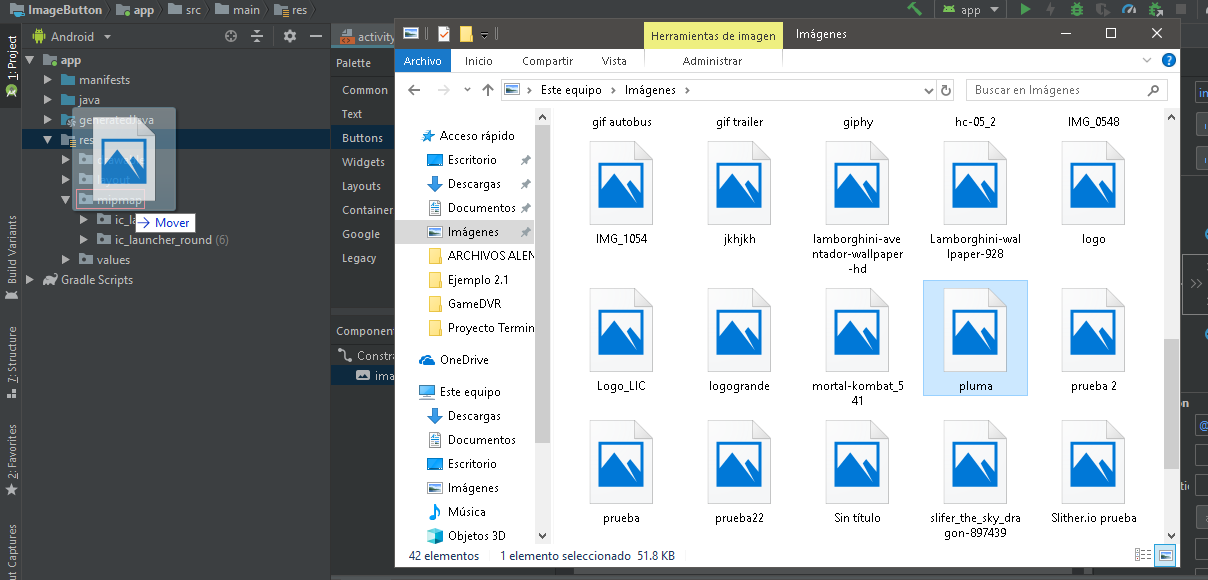
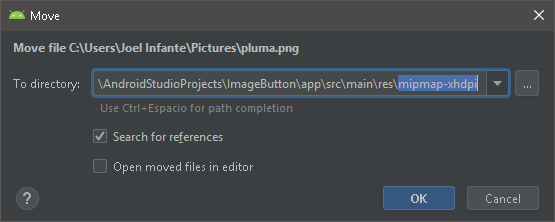
Nos dirigimos a la parte del navegador de archivos del proyecto en Android Studio a la siguiente
dirección: app->res->mipmap, y arrastramos a ese directorio la imagen que descargamos de
nuestro ordenador y en la ventana emergente simplemente damos clic en ok.



-
Nuevamente agregamos un ImageButton de Palette->Buttons->ImageButton.

-
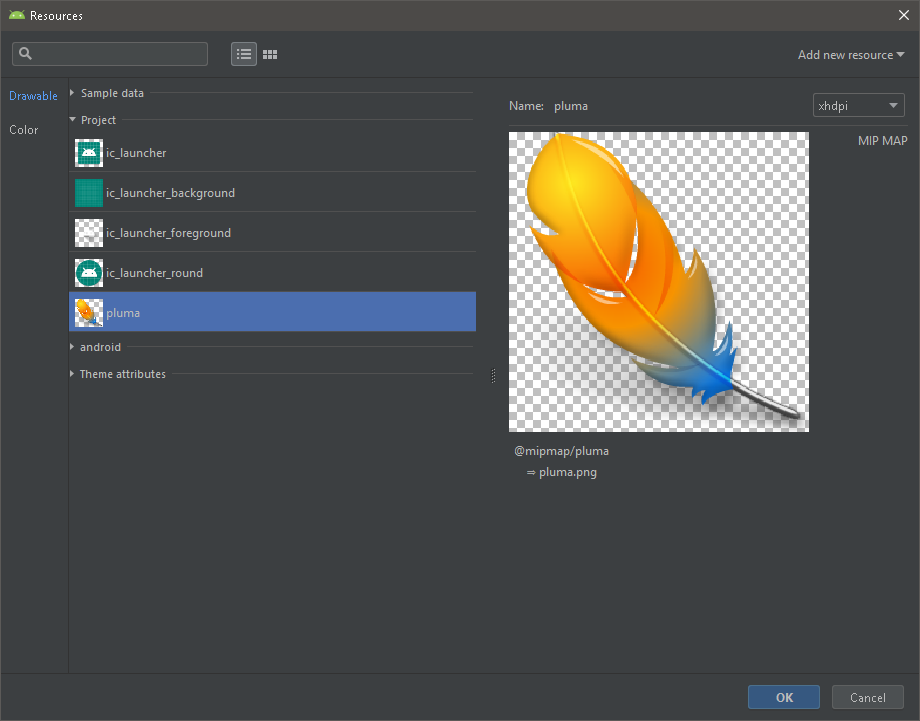
Una vez arrastrado el ImageButton, en automatico se nos abrirá nuevamente la ventana en donde vienen
contenidas todas las imágenes por defecto de Android Studio, nos dirigimos a Drawable->Proyect,
y seleccionamos nuestra imagen que descargamos y damos clic en ok.
Es importante que el nombre del archivo .png que contiene la imagen contenga solo letras minúsculas, de lo contrario marcará error.
-
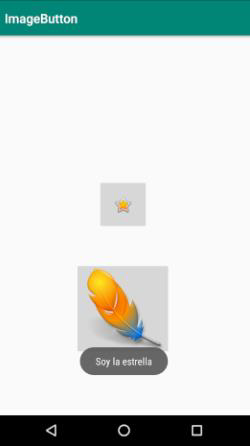
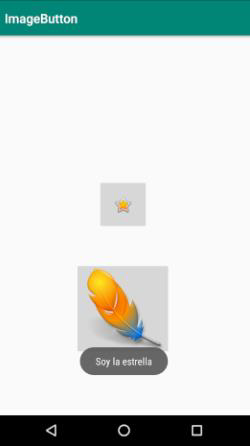
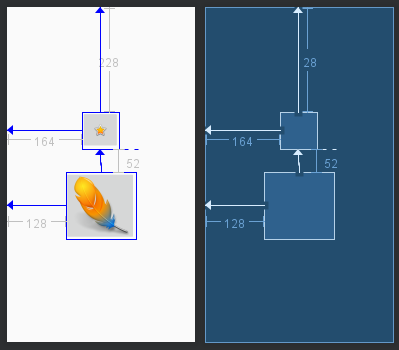
Una vez teniendo los dos ImageButtons, les asignamos la siguiente posición.

-
Nos dirigimos a la parte lógica de la aplicación, la cual es “MainActivity.java” e importamos
las siguientes librerías.

-
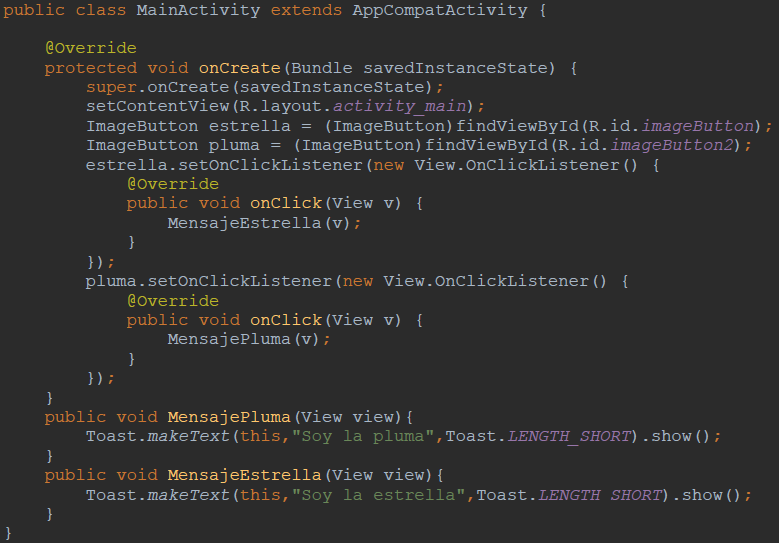
Utilizaremos el siguiente código en el cual declaramos variables donde asignaremos los elementos
gráficos (ImageButtons) que tenemos en la parte de diseño, los asignamos conforme al ID que posee
cada uno (se puede checar seleccionando el elemento en la parte gráfica, en Attributes->ID),
asignamos las funciones que van a ejecutar los botones cuando se haga clic en ellos, en esta caso
sería la función MensajePluma y MensajeEstrella, en el cual mediante un texto emergente se le
notifica al usuario que botón presionó.

-
Ejecutamos y procedemos a dar clic en cada botón. Podremos observar que la aplicación envía un
mensaje emergente, el cual dependerá de cual sea el botón seleccionado.