V.6. Práctica 5.2.
-
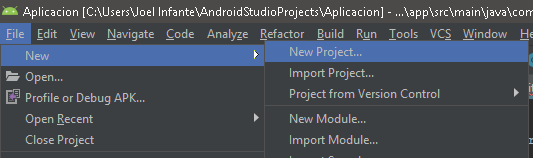
Abrimos Android Studio y nos dirigimos a la parte superior izquierda a la siguiente ruta:
File->New->New Project.

-
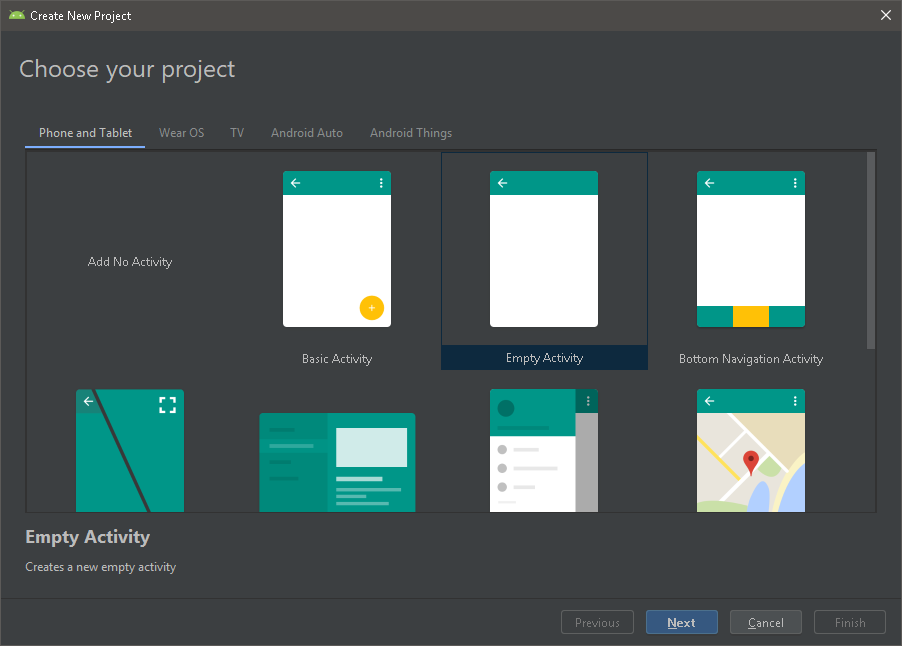
Seleccionamos “Empty Activity” y damos clic en “Next”.

-
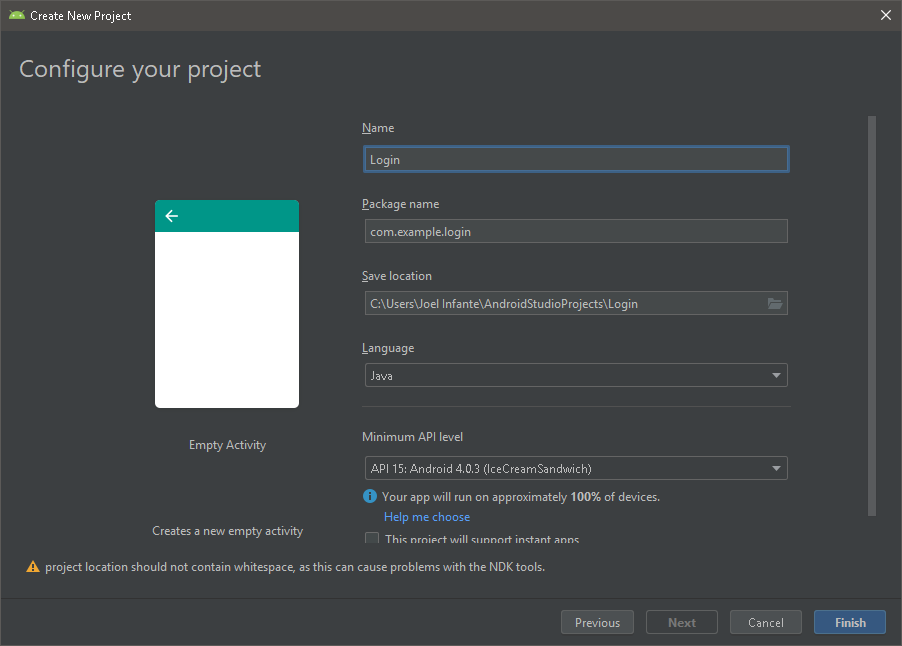
Asignamos nombre, en este caso “Login”, dejamos todos los valores por default y damos clic
en “Finish”.

-
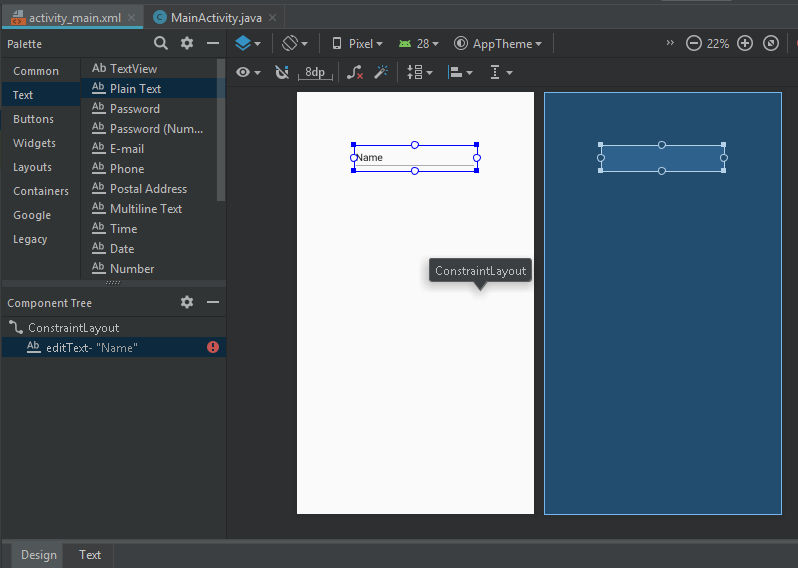
Una vez creado el nuevo proyecto, en la parte gráfica, eliminamos el texto “Hello World!” y
agregamos un Plain Text de Palette->Text->Plain Text.

-
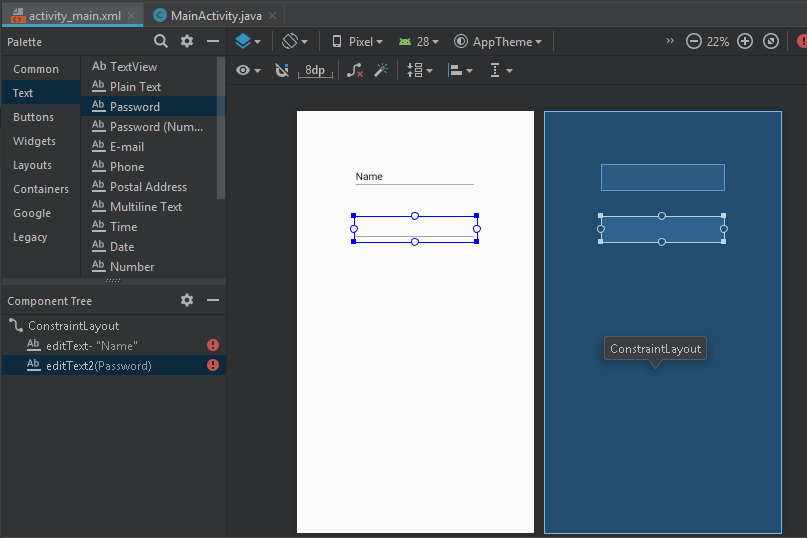
Agregamos un Password de Palette->Text->Password.

-
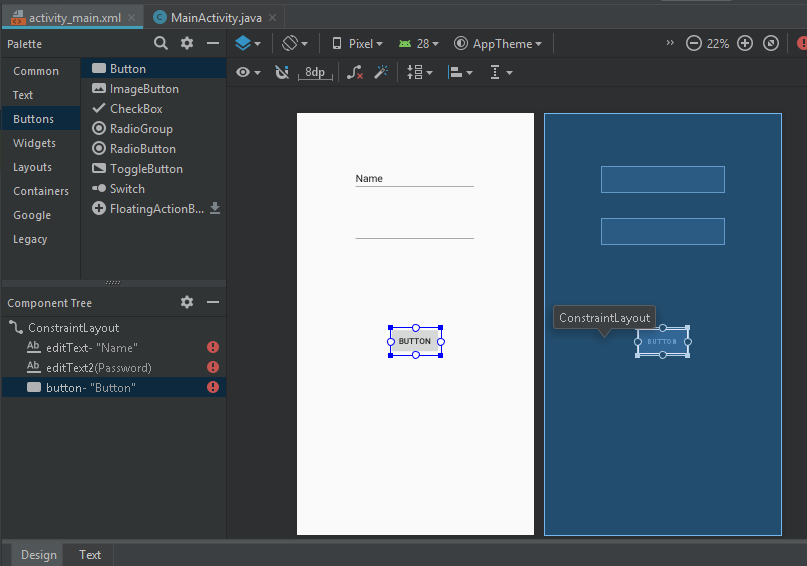
Agregamos un Button de Palette->Buttons->Button.

-
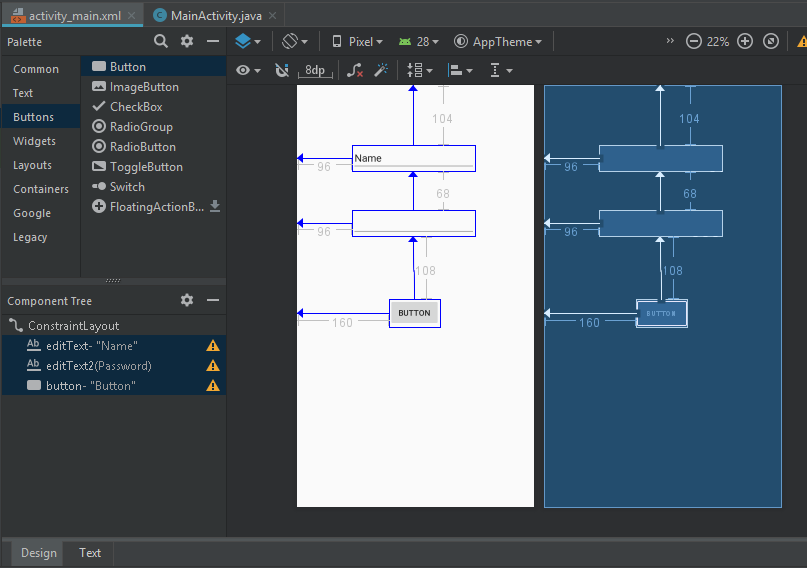
Asignamos la sigu iente posición a los elementos.

-
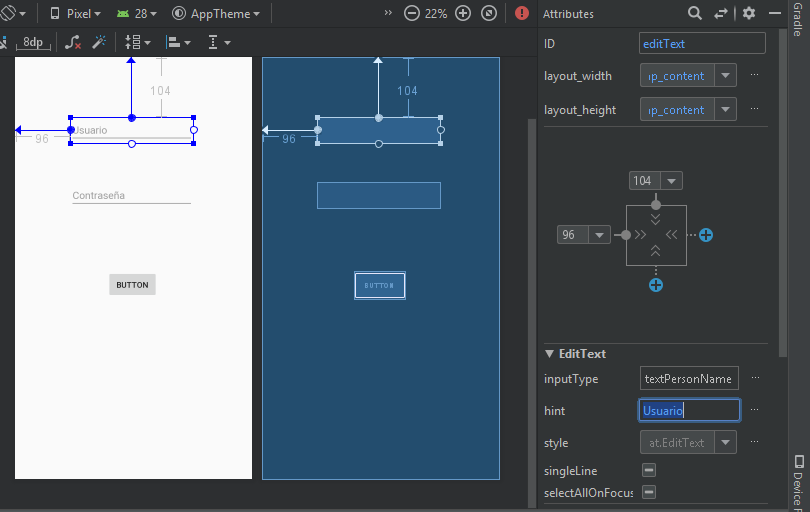
Seleccionamos el Plain Text y en la sección Attributes->EditText->hint agregamos
“Usuario”.

-
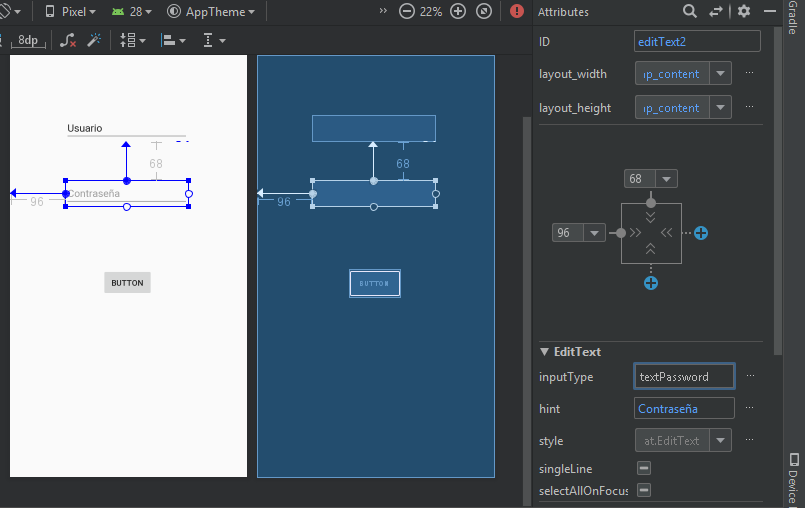
Seleccionamos el campo de Password y en la sección Attributes->EditText->hint, colocamos
“Contraseña".

-
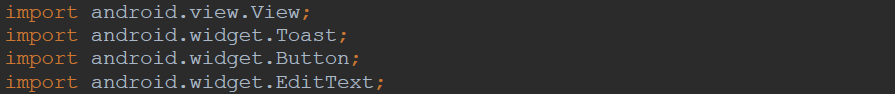
Nos dirigimos a la parte lógica de la aplicación, la cual es “MainActivity.java” e importamos
las siguientes librerías:

-
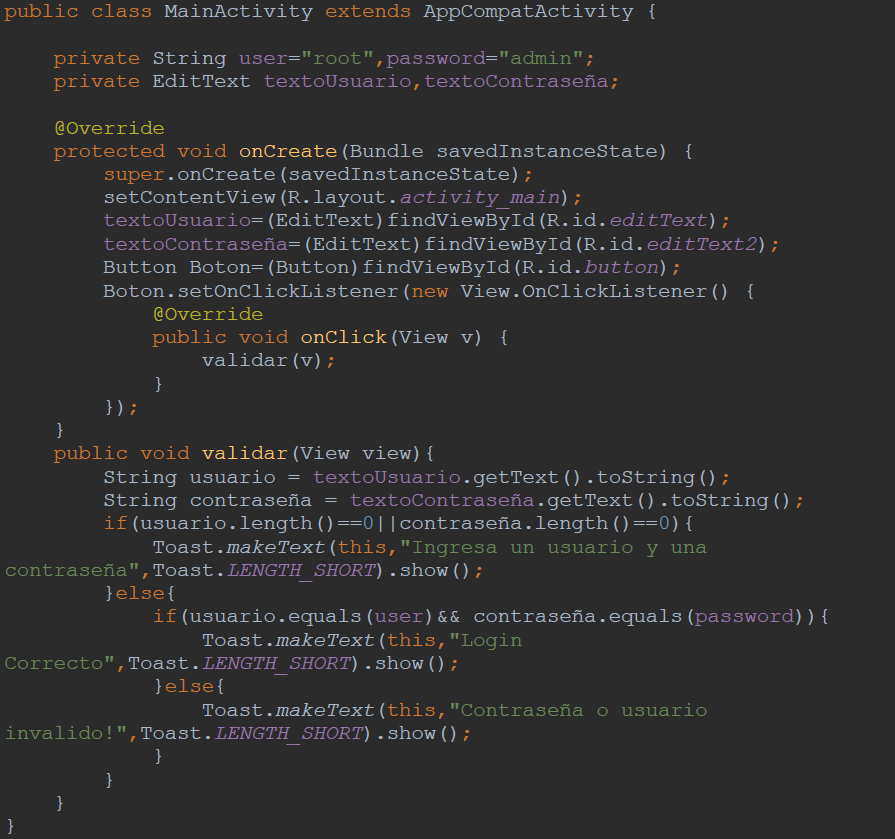
Utilizaremos el siguie nte código. En éste se declaran variables para asignar un usuario y una
contraseña preestablecidos. También, en Attributes->ID le asignaremos una ID a los elementos
gráficos. Recordar que se selecciona el elemento en la parte gráfica. Cuando se seleccione el
botón se ejecuta la función “validar”, ésta obtendrá los valores de los campos de texto y
validará si la cuenta de usuario y la contraseña proporcionadas son correctas. En caso de no ser
así, se desplegará un mensaje de alerta indicando que se debe de i ntroducir una cuenta de usuario
y una contraseña correctas.

-
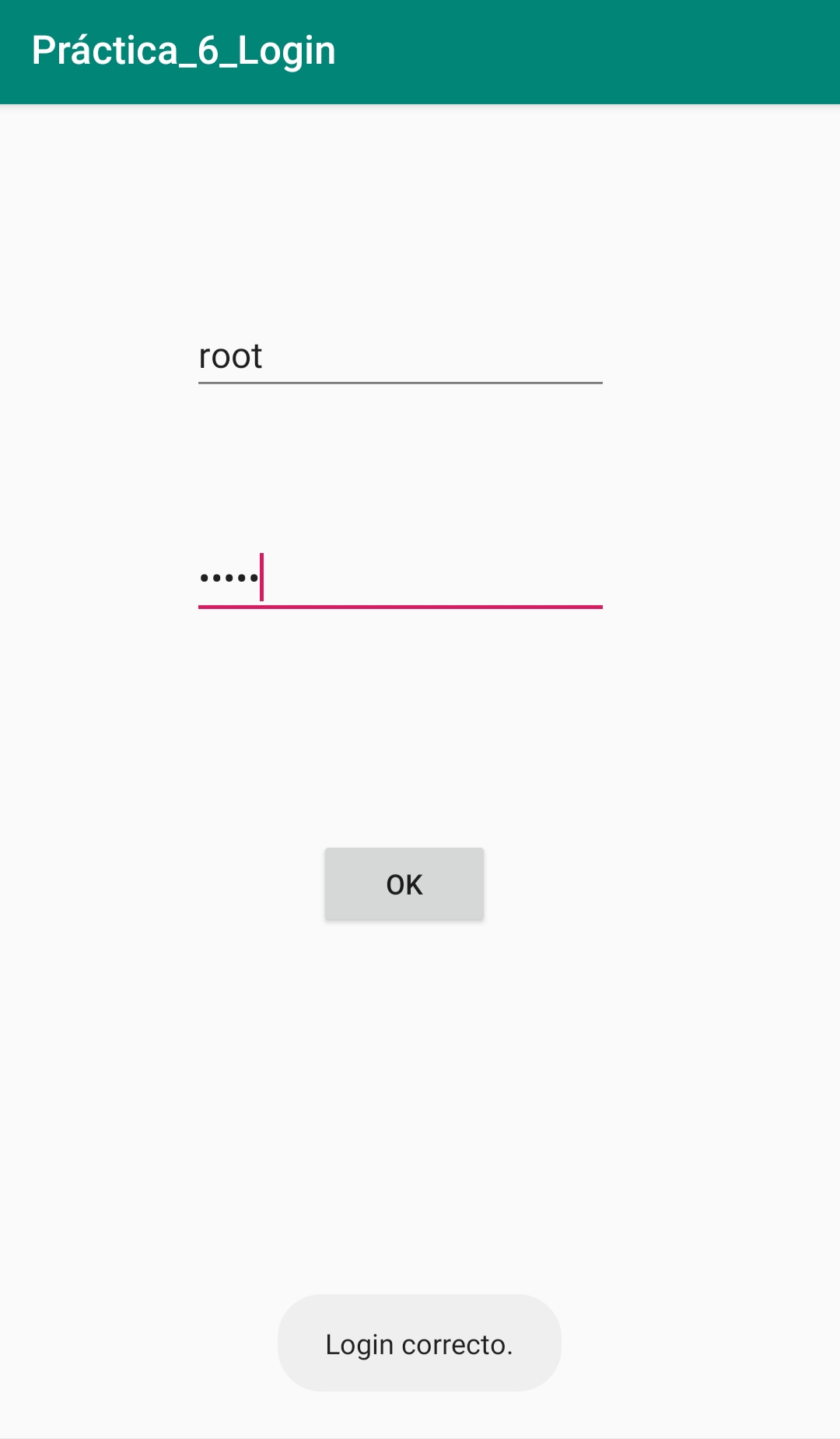
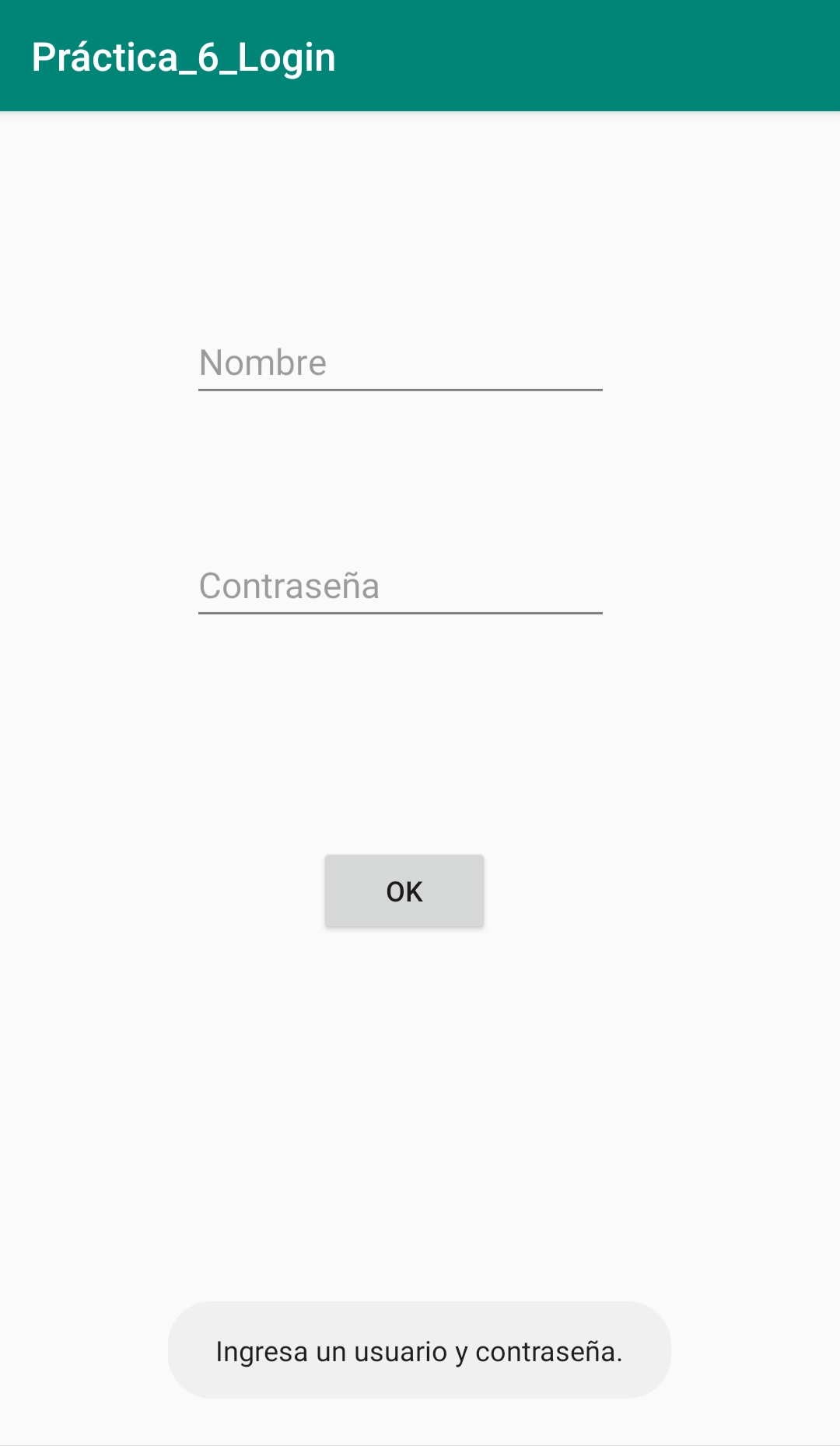
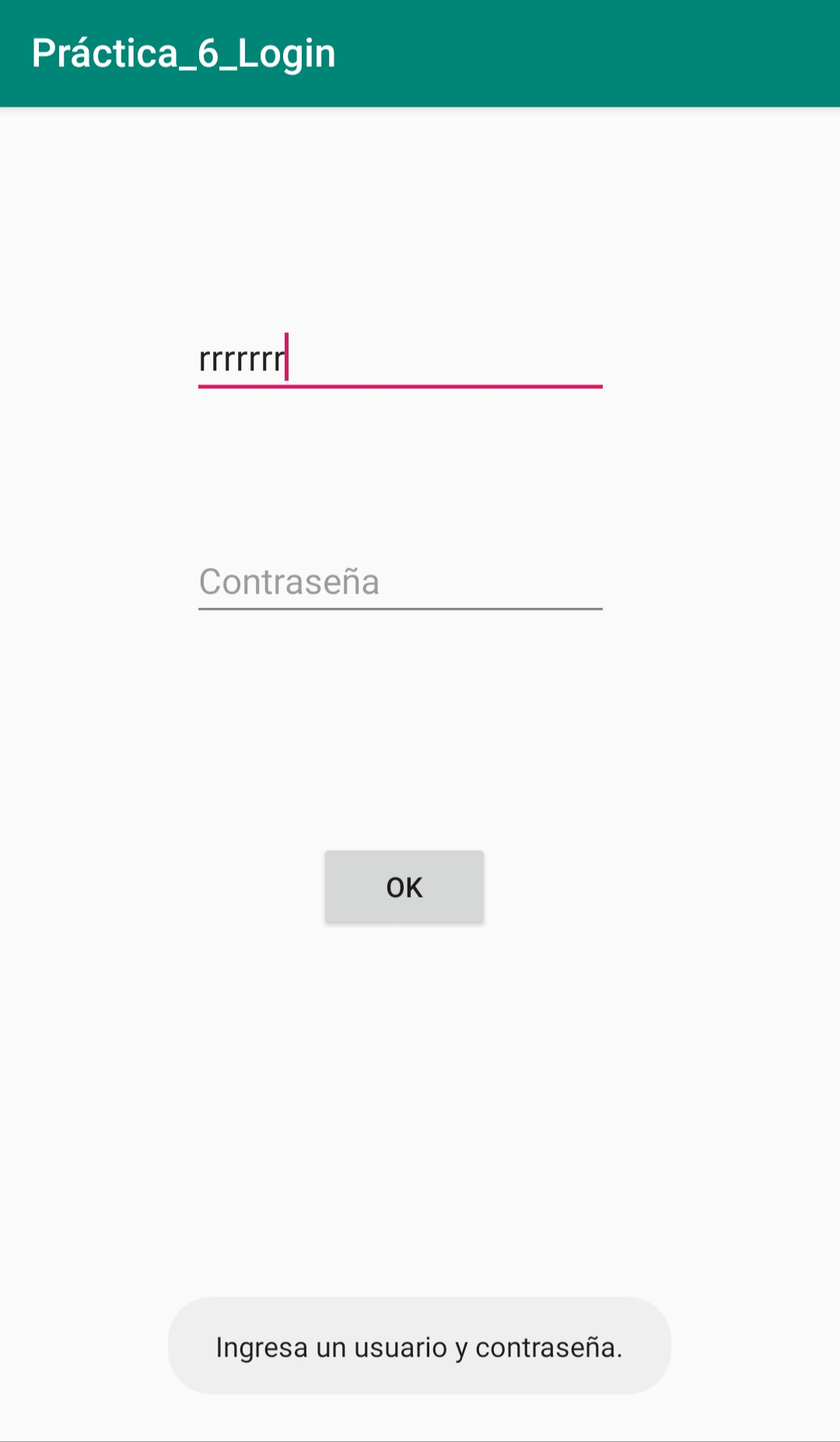
Ejecutamos y verificamos que cuando no se llena alguno de los 2 campos se notifica el error.


-
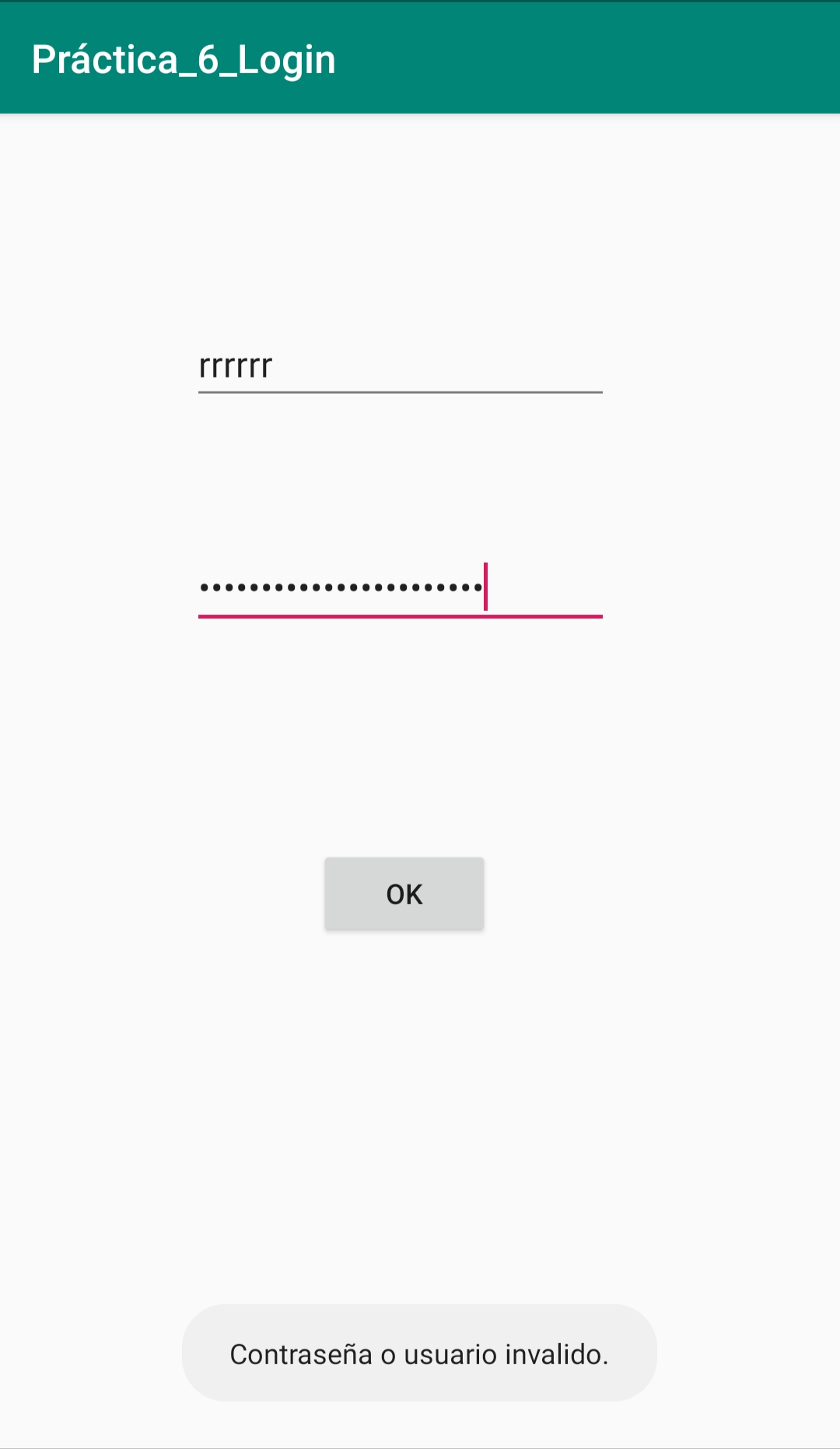
Verificamos que al introducir un usuario y una contraseña diferente a la preestablecida se notifica
el error.

-
Verificamos que al introducir un usuario y contraseña correcta se notifique.