II.2.3 Práctica 1.2
-
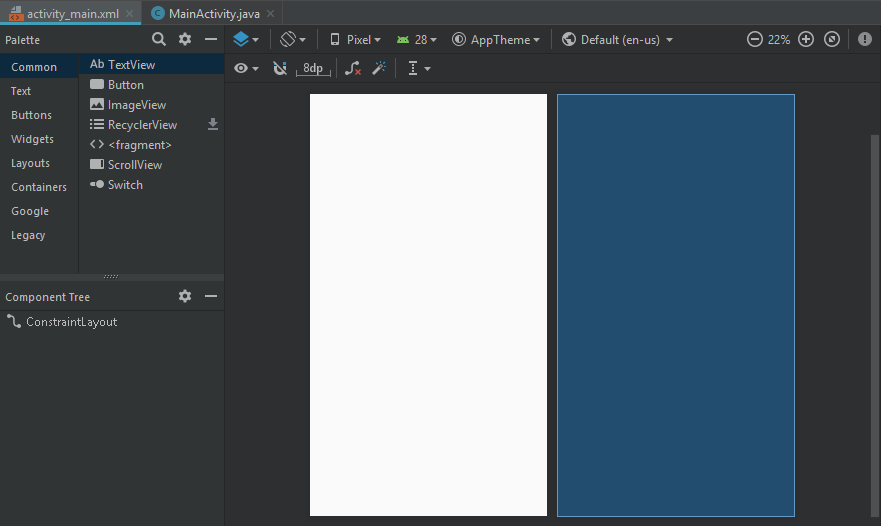
Creamos una nueva aplicación (proyecto) llamada Práctica_2_Boton.

-
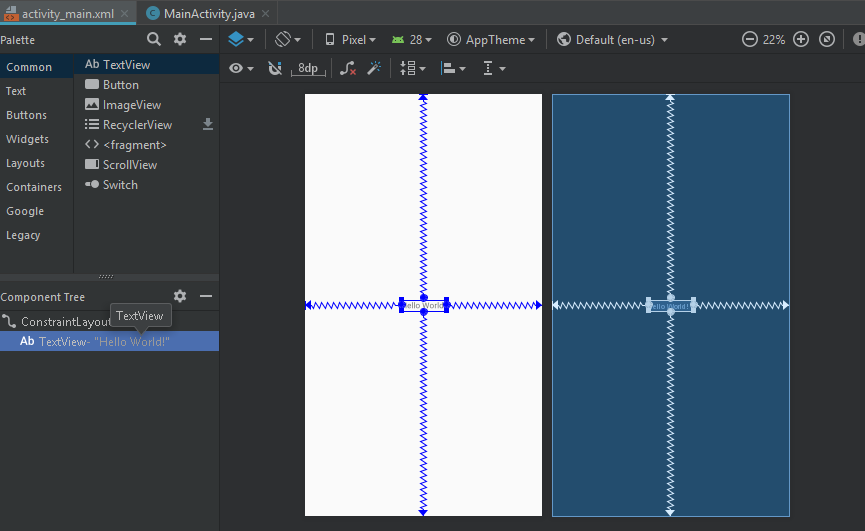
Opcionalmente, si no queremos que despliegue el mensaje “Hello World” seleccionamos el texto
y lo eliminamos con el botón suprimir.


-
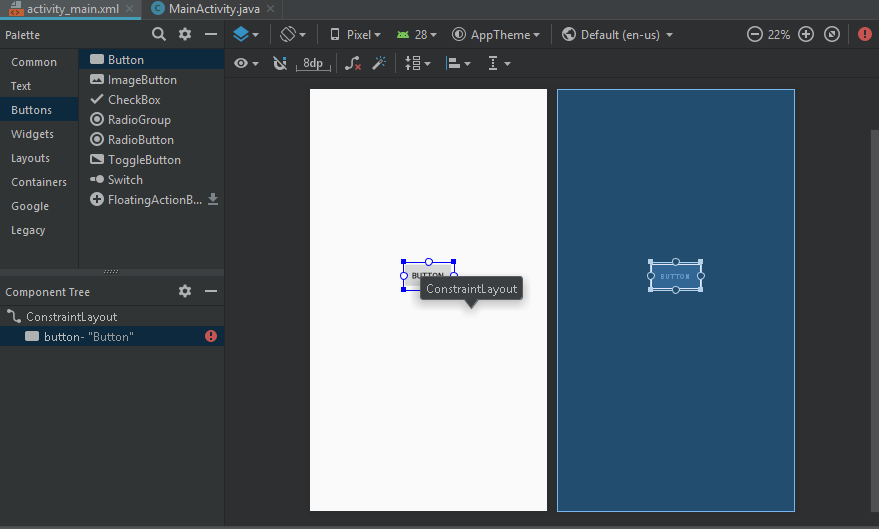
En el apartado Palette nos dirigimos a la sección Buttons, seleccionamos Button y lo arrastramos al
panel de la aplicación, después lo localizamos en la parte central d la activity.

-
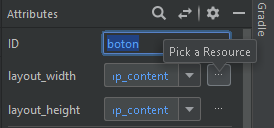
En el apartado de Attributes nos dirigimos a la sección ID, ahí le asignaremos el ID “boton”
con el que se va a identificar el elemento dentro del apartado de diseño y con el que posteriormente
mandaremos a llamar desde el apartado lógico.
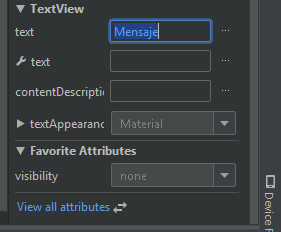
El botón debe estar seleccionado para que se desplieguen todos los atributos del botón en el panel de la derecha, llamado “Attributes”, con la barra de desplazamiento vertical accedemos la sección “Text View” para asignarle texto al botón, en este caso usaremos “Mensaje” como texto.


-
Importaremos las siguientes librerías para el uso de toast, del botón y del listener.

-
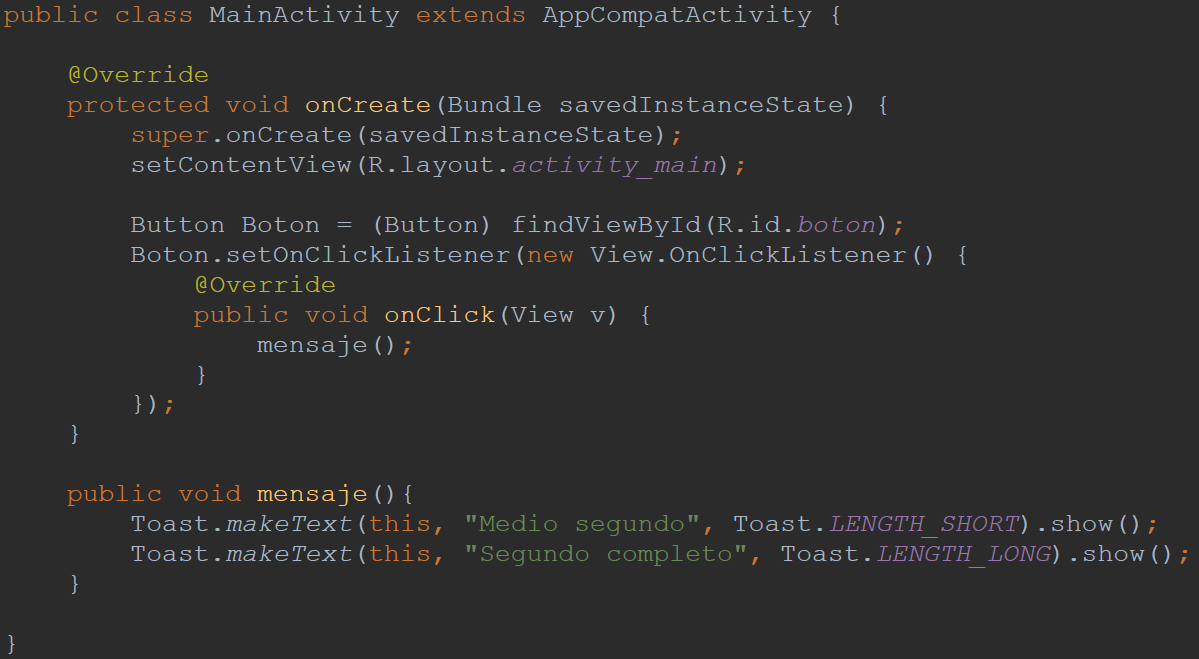
Dentro del método onCreate primero creamos el objeto botón utilizando el id que le asignamos en el
apartado de diseño (id = boton). Después creamos el listener. El método que se ejecuta cuando
se acciona el botón es “mensaje()”. En este método se generarán 2 mensajes toast, uno que
durará medio segundo y otro un segundo completo.

-
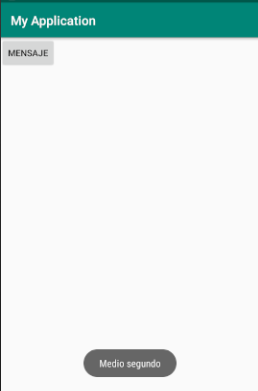
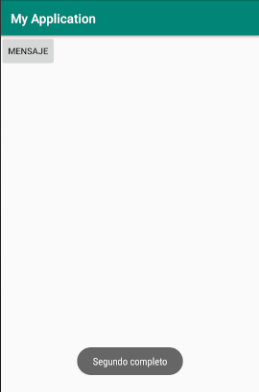
Al ejecutar la aplicación podemos ver que se genera el botón y al darle clic nos muestra 2 mensajes
emergentes con duración distinta (medio y un segundo respectivamente).