-
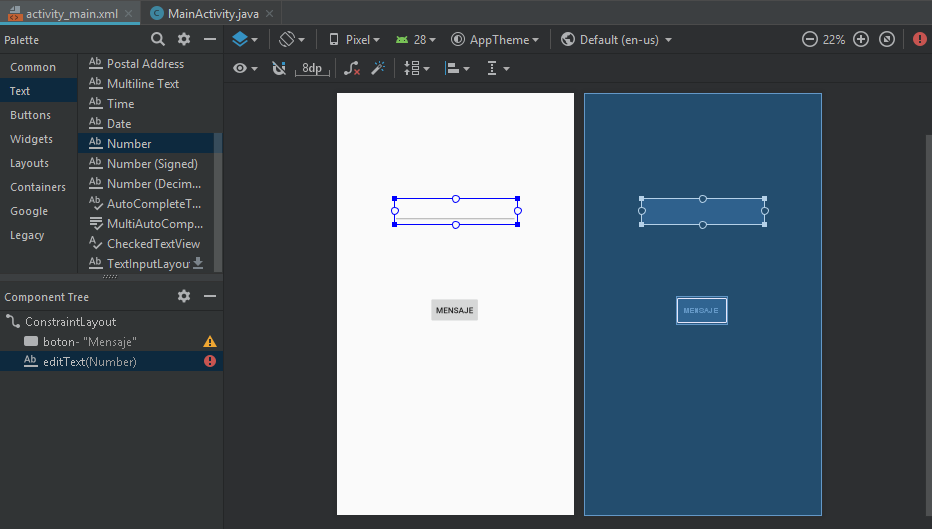
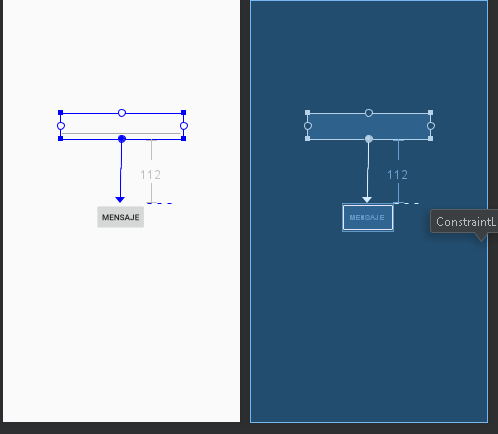
Abrimos nuestro anterior proyecto en Android Studio y nos situamos en la parte grafica (.xml)
de nuestra aplicación, nos situamos en el botón que creamos anteriormente y nos enfocamos en la
pantalla azul, ahí podremos notar que nuestro elemento está sin ni ngún tipo de restricción ni
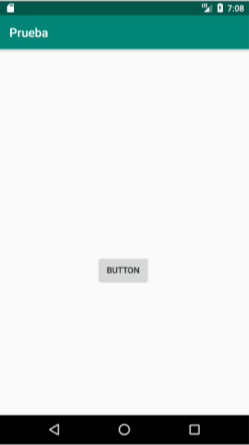
alineación. Cuando ejecutamos la aplicación veremos que el botón está en la parte superior
izquierda, esto se debe a que no se le ha configurado la posición.
-
Alineación absoluta (eje vertical). Para darle una posición fija (la que nosotros
queramos), tenemos que definir las coordenadas en la que posicionaremos el botón (en este caso).
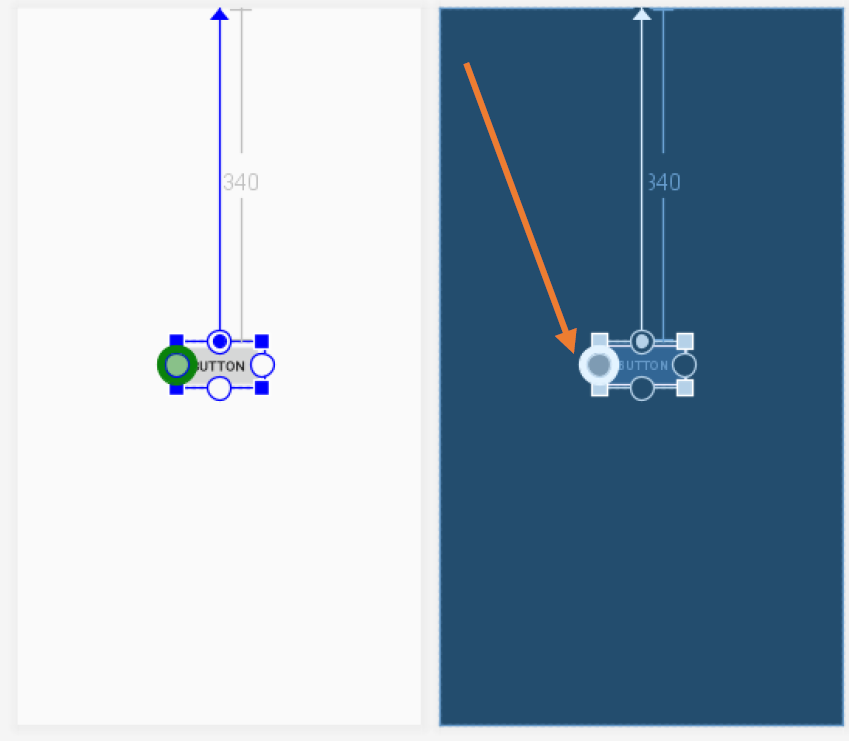
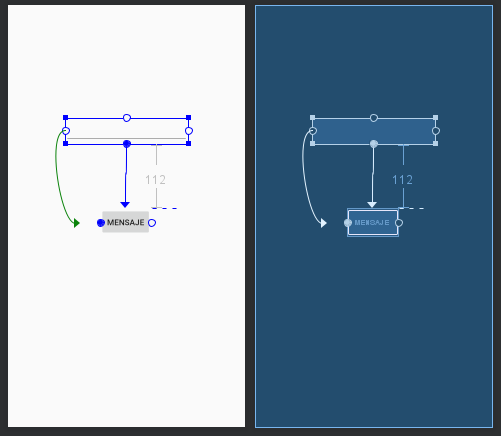
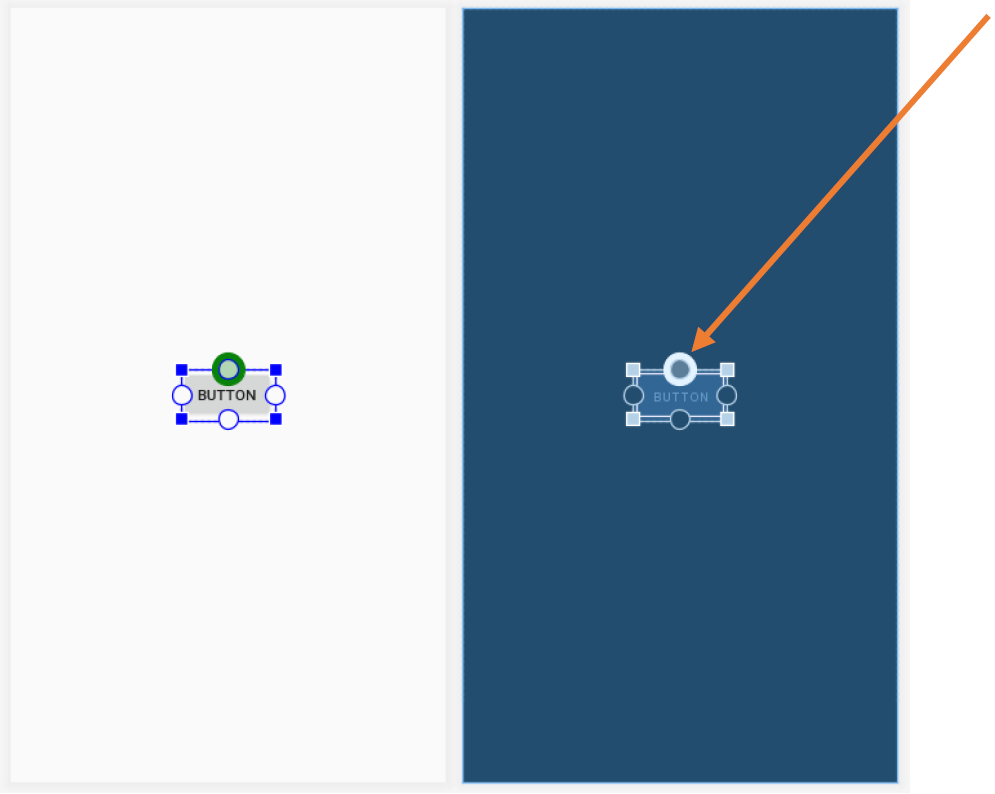
Comenzaremos definiendo la posición en el eje vertical. Ya que esta seleccionado el botón,
damos click (sin soltar) en el círculo superior del borde del rectángulo que lo conforma
 (flecha naranja),
(flecha naranja),
y lo asociamos al borde superior del diseño principal desplazando el mouse hasta llegar a él
(flecha azul).
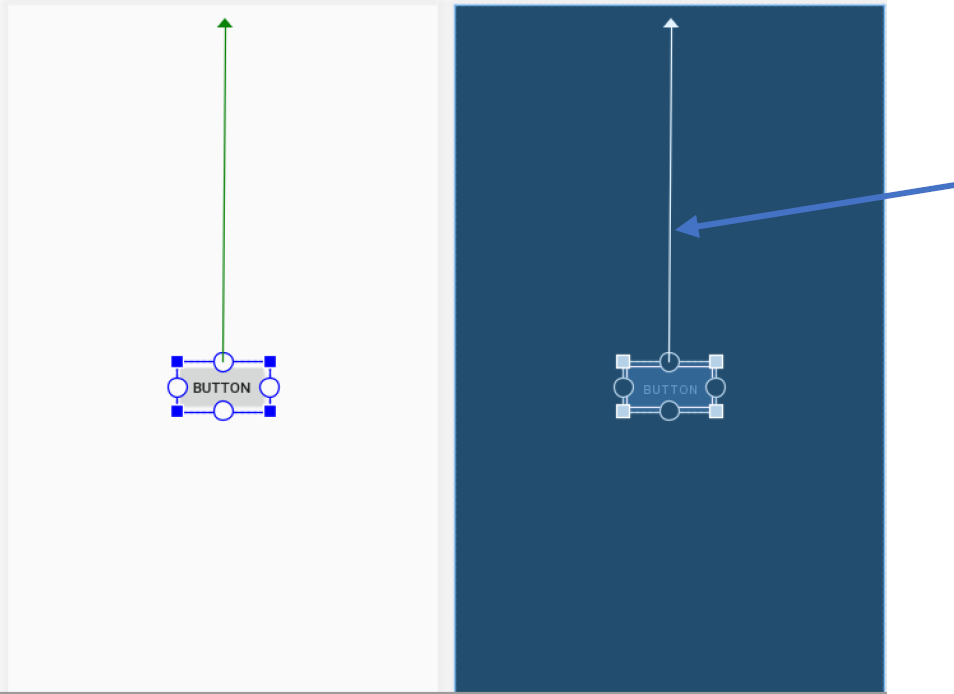
Se notará que el botón se posiciona hasta arriba de manera automática, esto indica que ese lado del
botón ya fue asociado al borde superior de la Activity, como se puede ver a continuación:
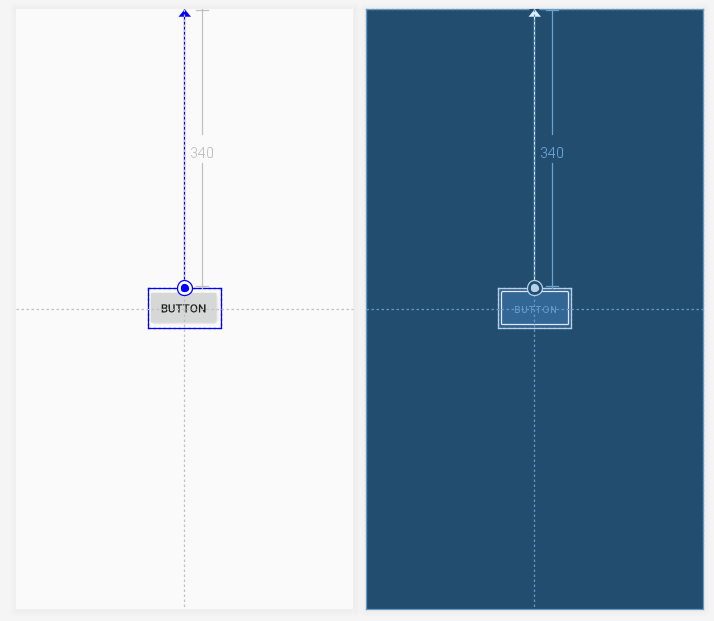
Ahora hacemos clic en el elemento (boton) y lo arrastramos hacia abajo, a la altura deseada. Con
esto hemos definido su posición en el eje vertical.
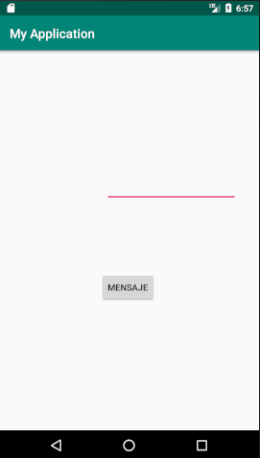
Al ejecutar la aplicación notaremos que el botón ya se sitúa en medio del eje vertical, sin
embargo, sigue pegado al lado izquierdo. Esto se debe a que aún no se le ha posicionado sobre el
eje horizontal.
-
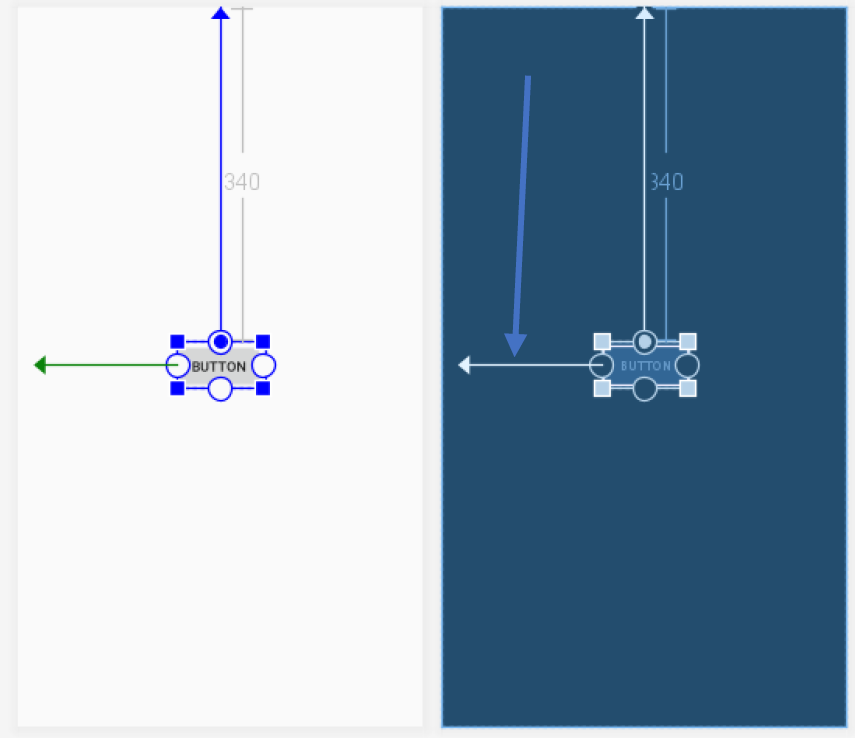
Alineación absoluta (eje horizontal). Para definir la posición del botón en el eje
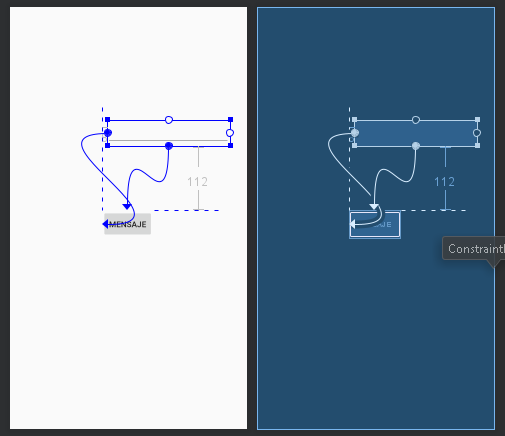
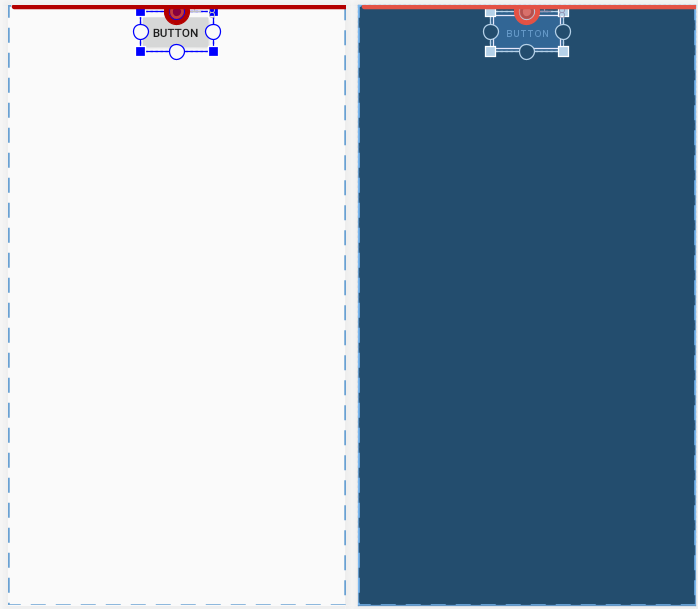
horizontal, hacemos lo mismo que en el eje vertical, ya seleccionado el botón, damos click
(sin soltar) en el círculo pero ahora en el lado izquierdo del borde del rectángulo que lo
conforma
 (flecha naranja),
(flecha naranja),
damos click y lo arrastramos al borde izquierdo de la Activity hasta tocar el borde izquierdo
(flecha azul).
Se obserba que el botón se va hacia el lado izquierdo de la Activity automáticamente al igual
que como lo hicimos con el borde superior en el punto anterior como se observa en la imagen
siguiente:
Ahora hacemos clic sin soltar en el elemento (boton) y lo arrastramos hacia el lado contrario
(hacia la derecha), hasta encontrar la ubicación deseada. Con esto hemos definido su posición
en el eje horizontal y con ello terminamos de configurar las posiciones deseadas del
elemento.
Al ejecutar la aplicación notaremos que el botón ya se sitúa en medio del eje tanto vertical
como en el eje horizontal.
-
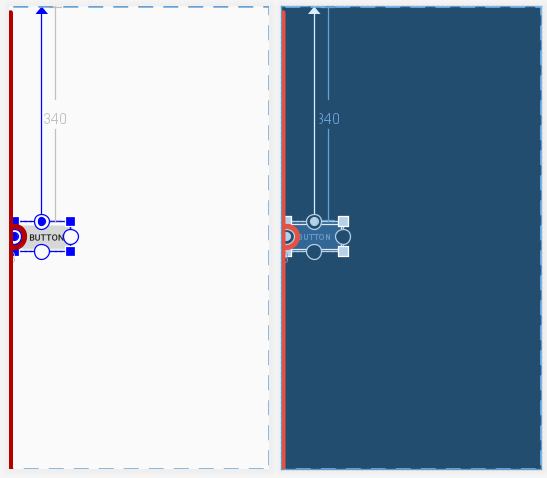
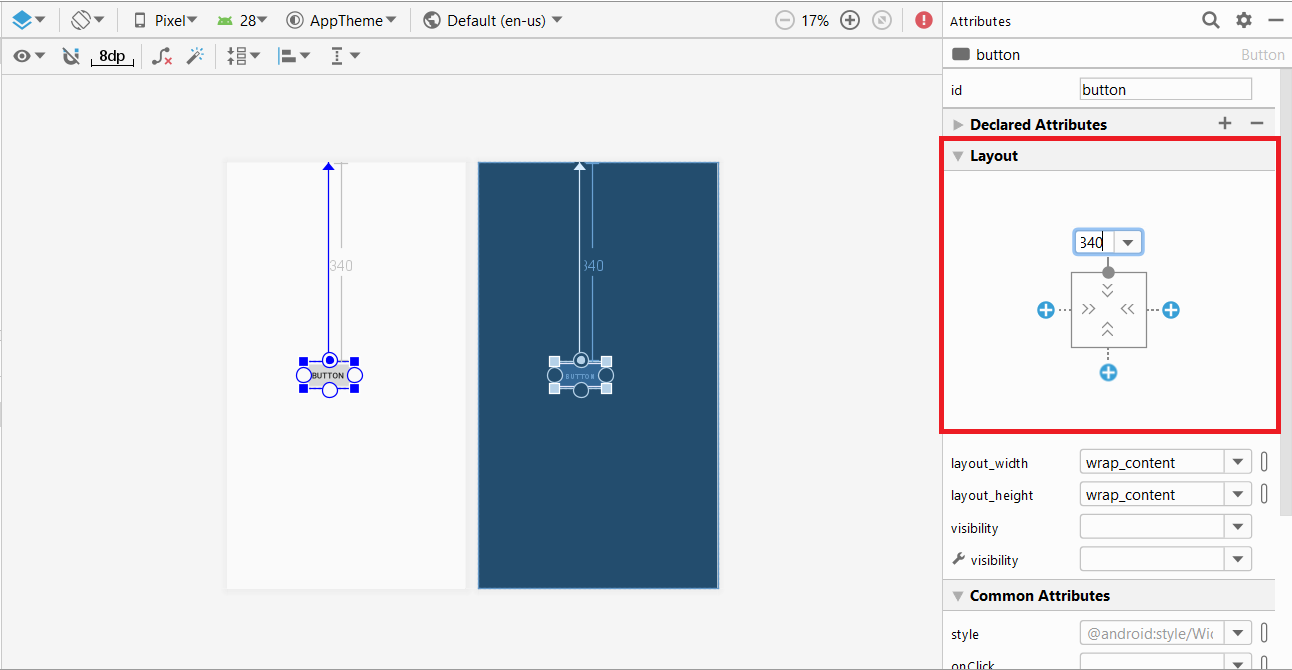
Otra forma de alineación absoluta. Hay otra forma diferente de configurar la posición de
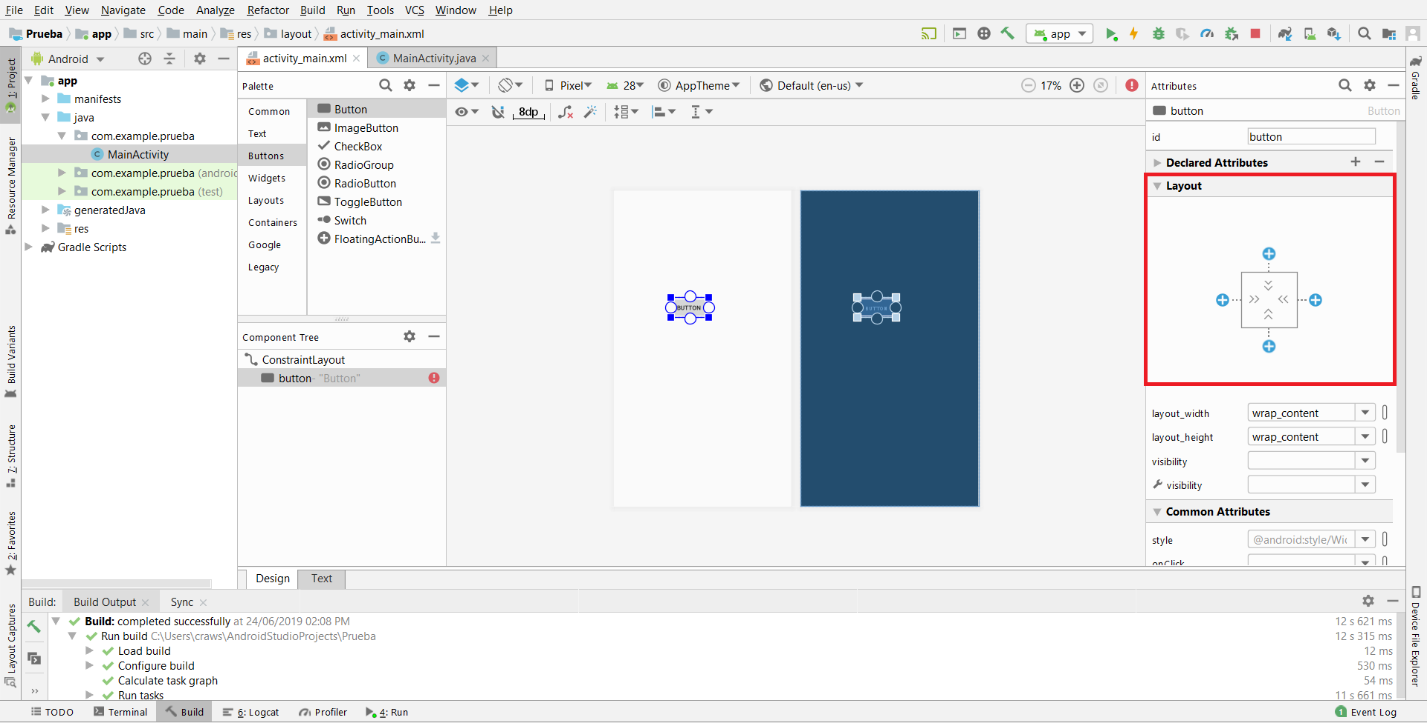
los elementos. Ya seleccionado el elemento (en este caso también utilizaremes un boton) y nos
ubicamos en los atrubutos del elemento, en la parte de layout que se encuentra a la derecha de
la interfaz de android studio (cuadro rojo).
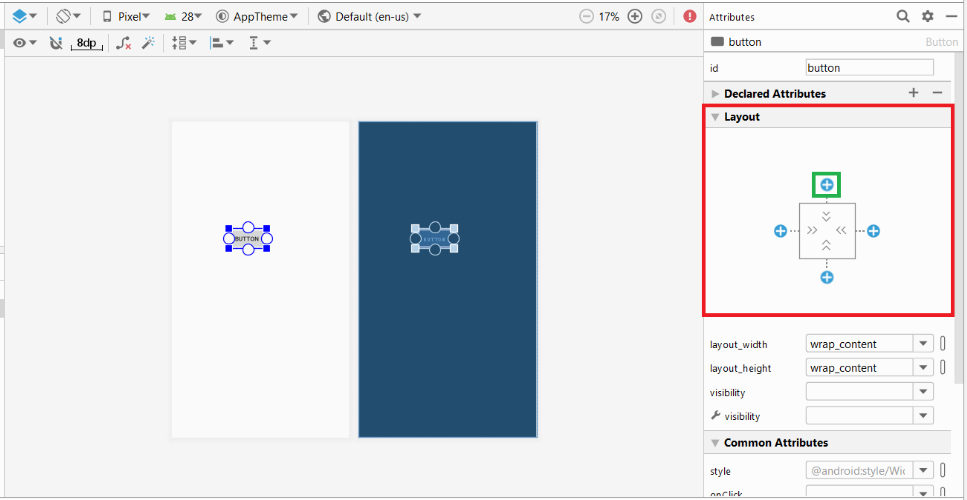
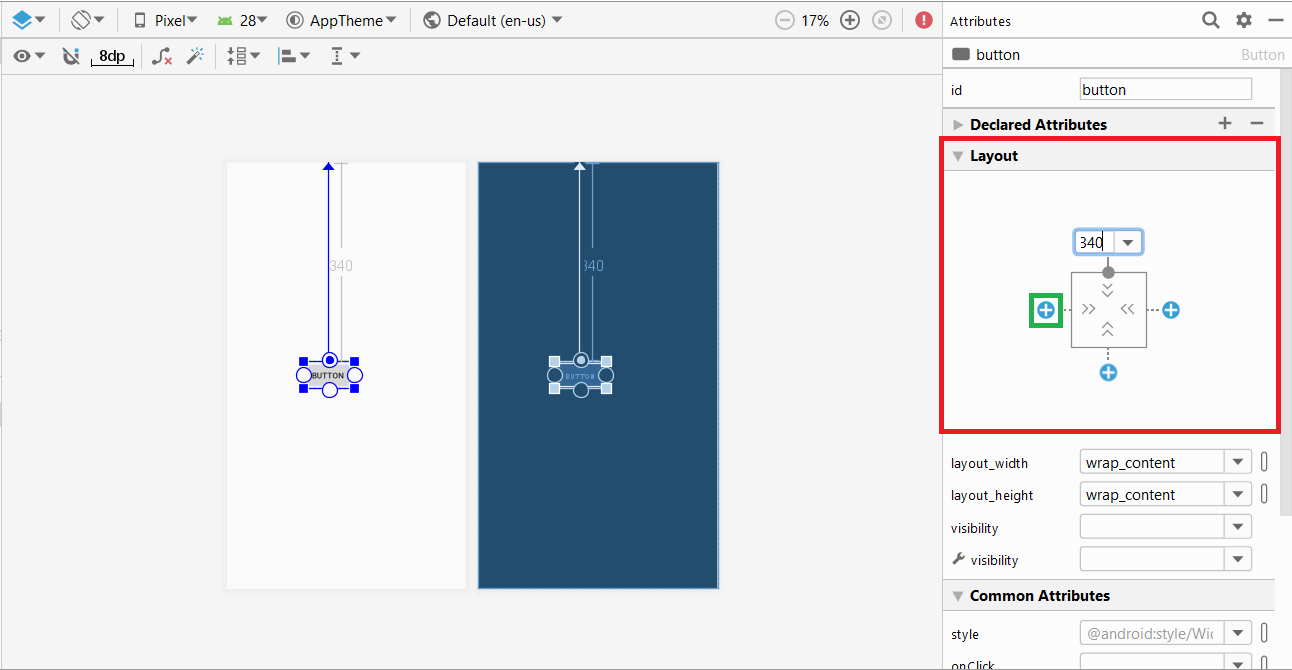
Ahora damos un click en el círculo superior con un más (cuadro verde),
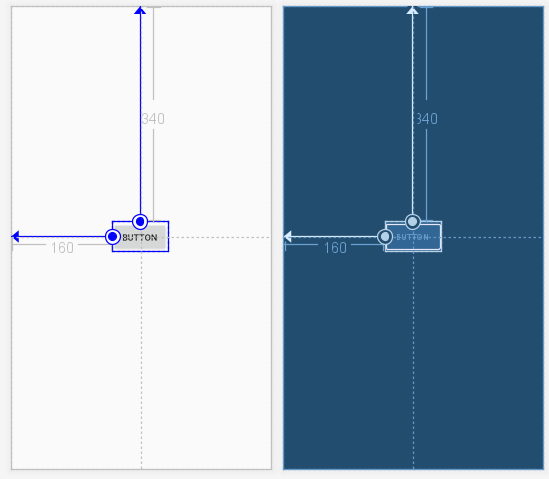
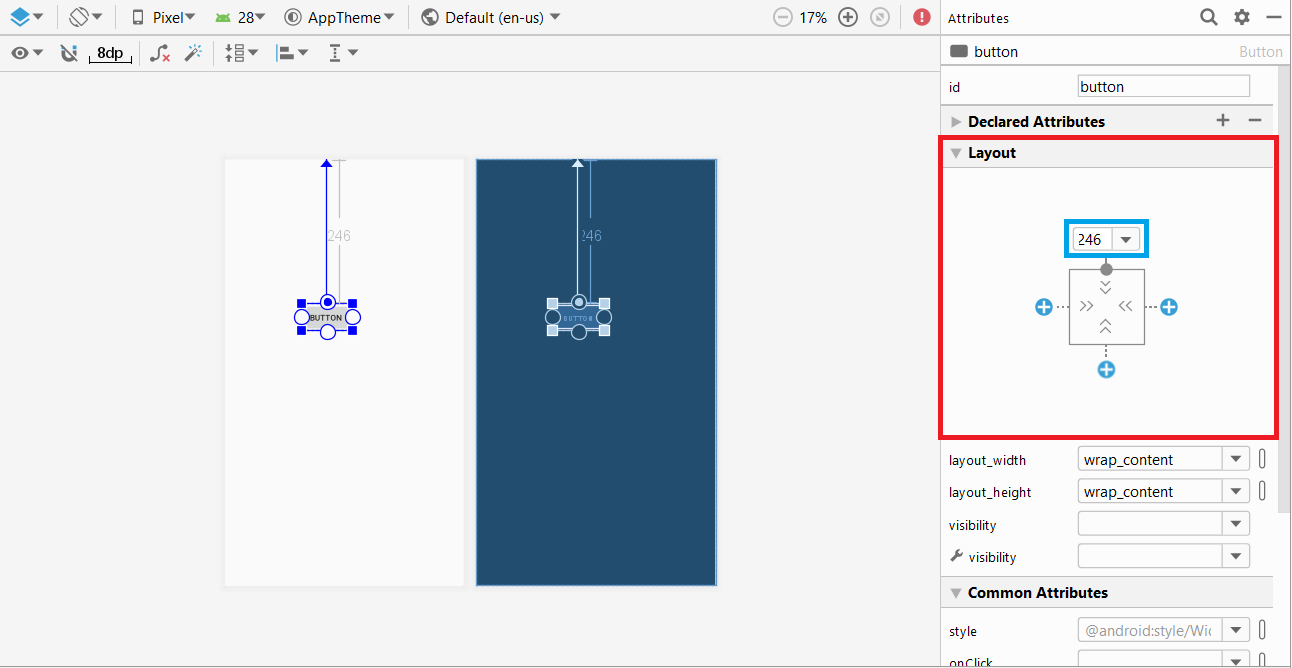
nos va a aparecer un recuadro (spinner) donde pondremos la posición en donde pondremos nuestro elemento
vertical (cuadro azul),
ya que se introdujo la cantidad para que se posicione el elemento al final pulsamos la tecla enter de
nuestro teclado para así el elemento se coloque en donde se le indico.
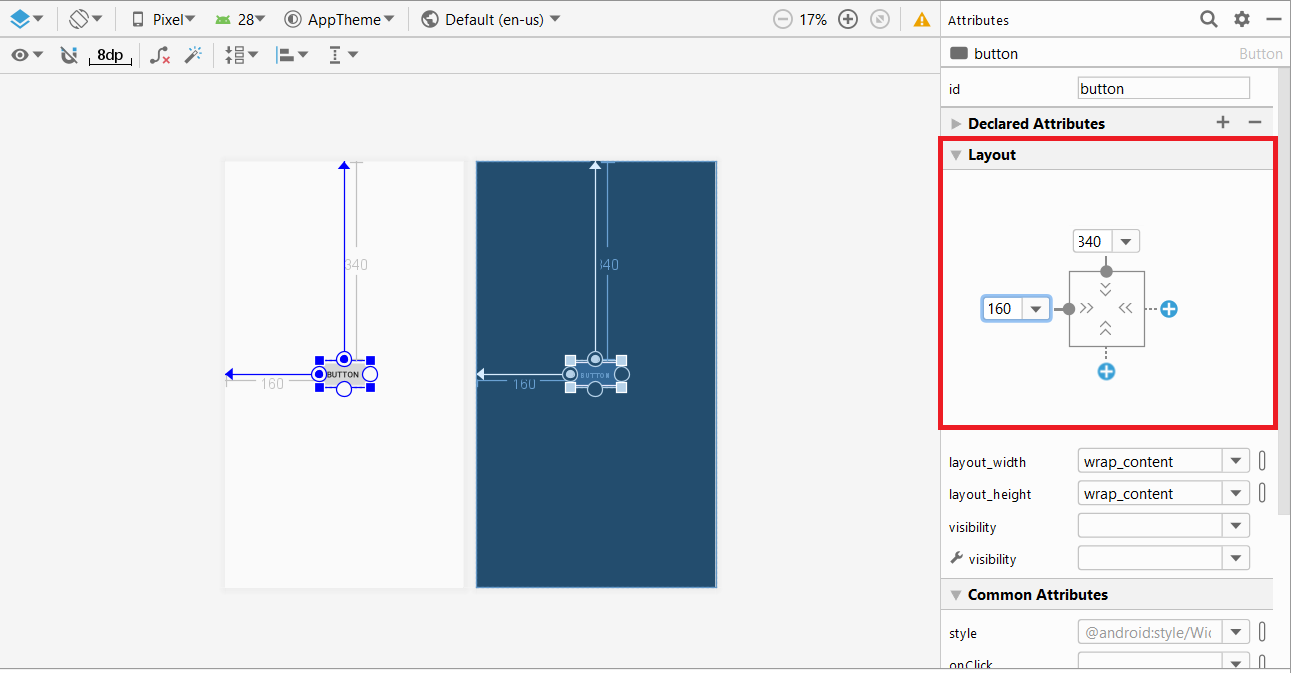
Continuamos con la aliniación del lado izquierdo, damos un click en el círculo con un más que se
encuantra del lado izquierdo (cuadro verde),
al pulsar introducimos la cantidad que deseamos y presionamos la tecla enter de nuastro teclado.
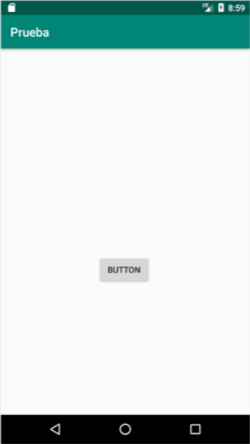
Al final, así se vería la aplicación en un dispocitivo.
-
Alineación relativa (entre dos elementos). Ahora agregaremos un nuevo elemento para determinar
su posición con respecto al botón que ya tenemos. Agregaremos un campo de texto para números. En el
panel: “Palette” seleccionamos la s ección “text” y arrastramos el elemento que dice
“Number”.
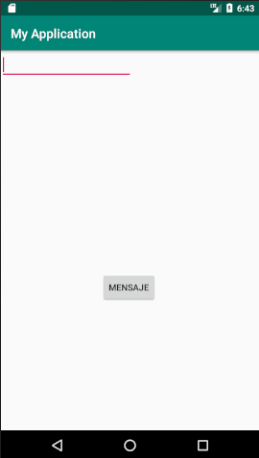
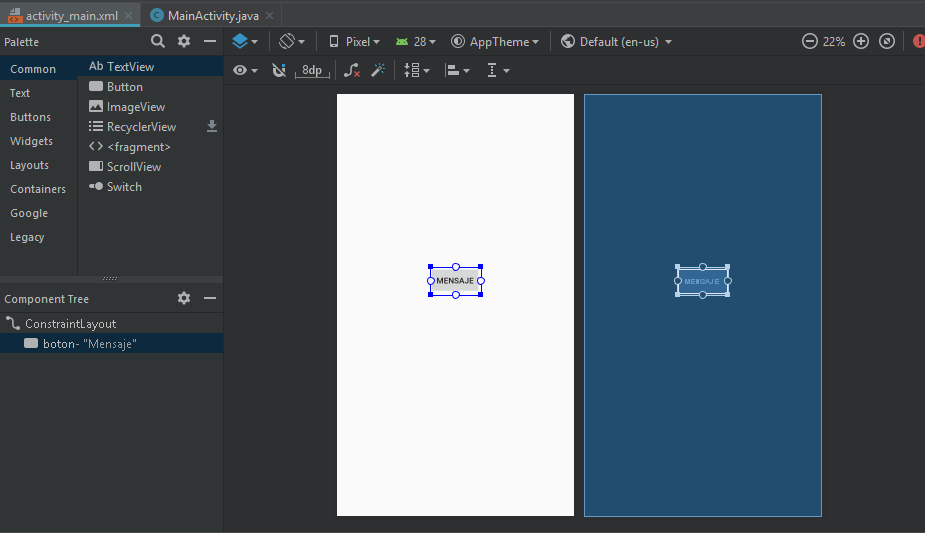
Como aún no hemos definido su posición, el campo de texto aparece parte superior izquierda al ejecutar la
aplicación
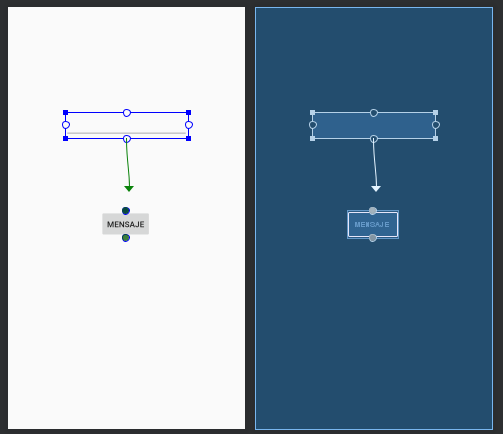
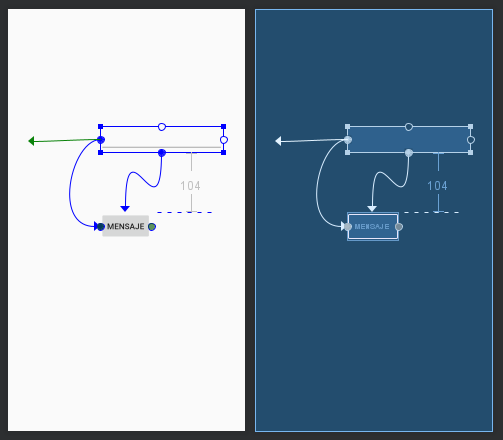
Ahora seleccionamos el lado inferior del campo de texto y lo conec tamos con el lado superior del botón y
podremos ver que el campo de texto toma posición conforme a la distancia que le asignamos con respecto al
botón. Notaremos que aún falta definir el eje horizontal.
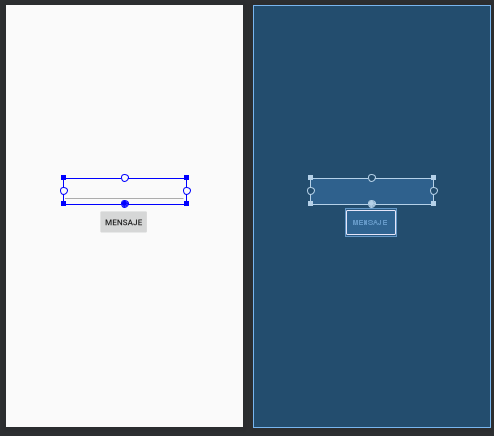
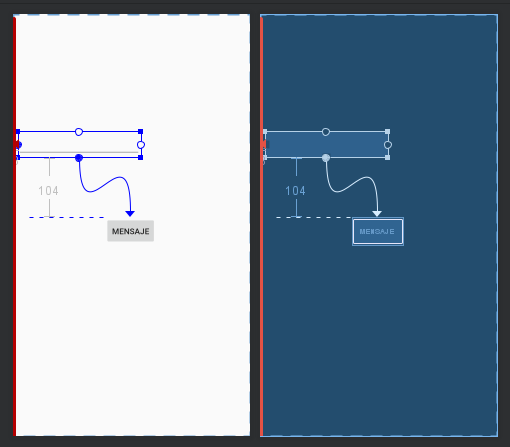
Haciendo clic e n el lado izquierdo del texto, lo conectamos con el lado izquierdo de l botón. Notaremos
que el campo de texto se alinea horizontalmente con respecto al botón.
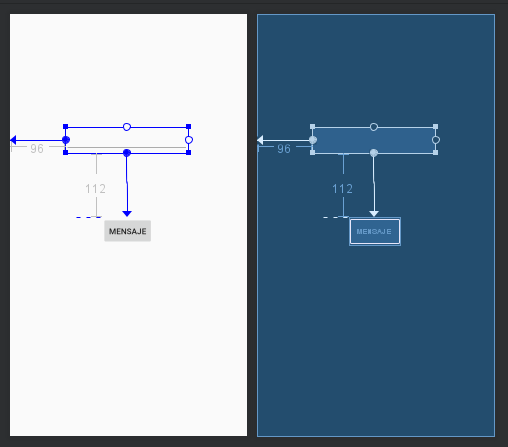
Sin embargo por cuestión de estética es mejor centrar el campo de texto con respecto al borde d la
activity Volveremos a hacer clic en el lado i zquierdo del campo de texto y lo conecta mos con el borde
izquierdo d la activity , con esto se borra automáticamente el nodo anterior . Alineamos el campo de
números lo más cen trado posible y así se desplegarán dos elementos centrados.

 (flecha naranja),
(flecha naranja),





 (flecha naranja),
(flecha naranja),