II.3.2 Posicionamiento.
Cuando se arrastra y se crea algún elemen to visual dentro de una activity, este por defecto no tiene ninguna coordenada de posicionamiento, por lo que siempre se posicionará en la parte superior izquierda. Para definir la posición de un elemento grafico dentro de una activity se deben definir dos restricciones de ejes horizontal y vertical. Estas restricciones están definidas en proporción a la posición de los marcos de la activity o incluso con otros elementos gráficos.
El posicionamiento posee las siguientes características:
-
Posición de padres (po sición absoluta):
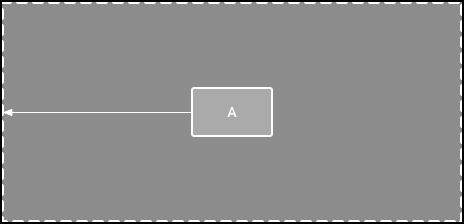
Se puede restringir el lado de un elemento para su alineación al borde correspondiente del diseño.
En la Figura 1, el lado izquierdo del elemento está conectado al borde izquierdo del diseño principal de la activity.

-
Posición de orden:
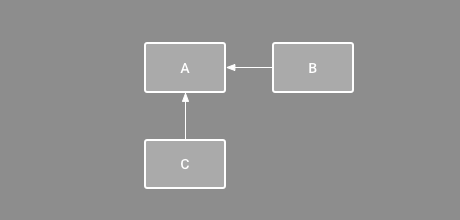
Se define el orden de aparición para dos elementos, ya sea vertical u horizontalmente.
En la Figura 2, B está restringido a estar siempre a la derecha de A, y C está restringido debajo de A. Sin embargo, estas restricciones no implican alineación, p or lo que B aún puede moverse hacia arriba y hacia abajo.

-
Alineación (posición relativa):
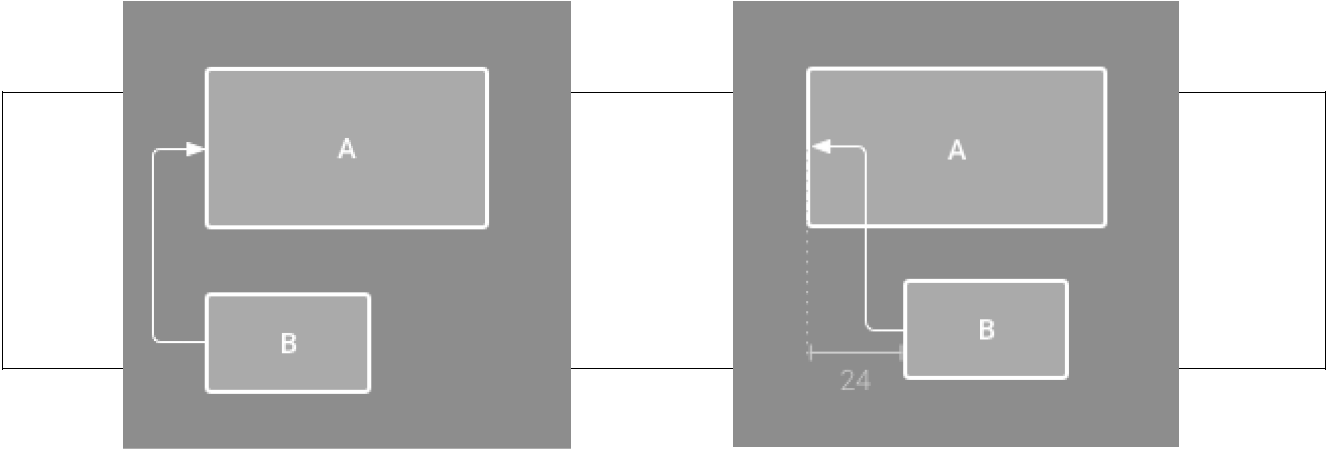
Se puede alinear el borde de un elemento con el mismo borde de otro elemento.
En la Figura 3 , el lado izquierdo de B está alineado con el lado izquierdo de A.
Puede desplazar la alineación arrastrando el elemento hacia adentro desde la restricción. Por ejemplo, la Figura 4 muestra B con una alineación de desplazamiento de 24dp.

-
Alineación de línea base:
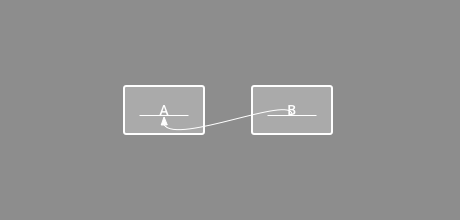
Se alinea la base de texto de un elemento con la línea base de texto de otro elemento.
En la Figura 5 , la primera línea de B está alineada con el texto en A.

-
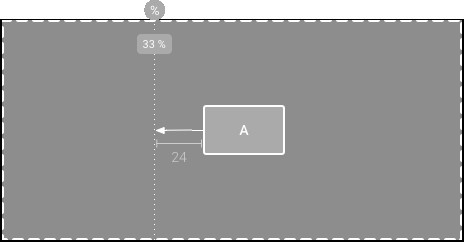
Restricción a una directriz:
Se puede agregar una guía vertical u horizontal que restringe la alineación de los elementos. Esta la guía será invisible para los usuarios de la aplicación. La guía se coloca dentro del diseño en función de las unidades dp (unidades usadas para tamaño o distancia) o en función del porcentaje, en relación con el borde del diseño.